how to configure datefield xtype in dialog to just show list of years for selection instead of m/d/Y in aem.
how to configure datefield xtype in dialog to just show list of years for selection instead of m/d/Y in aem.

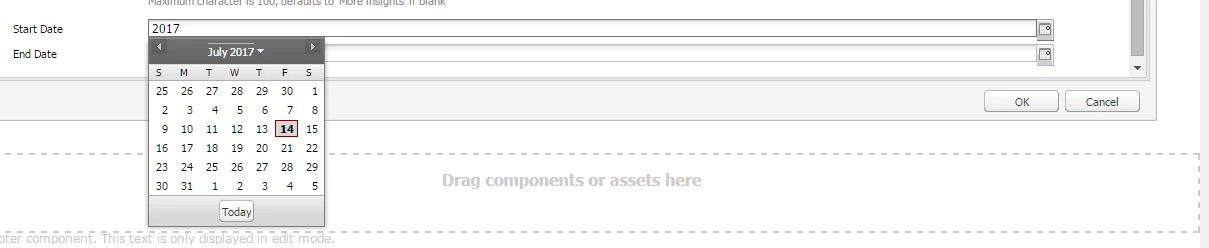
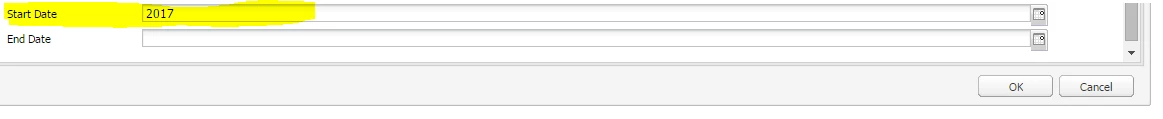
I tried to configure it using the format property, and was able to just get the year when i select any date from datefield.

Is there a way to just show the years.