How to change the main/root div css class in AEM pages
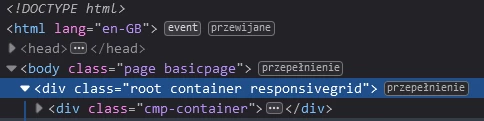
Hi, this is to ask for a solution on how to gai access to css classe for the main/ root div of a page in AEM.
I'm working with archetype 23.
archetypeVersion=23
frontendModule=general
aemVersion=6.5.3

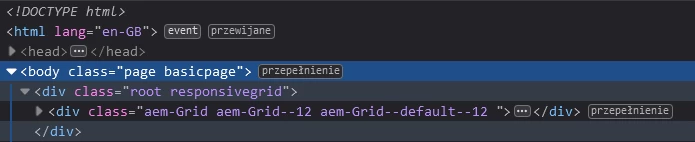
In another project, created using different archetype this was not the case:

I tried many places and I can't seam to find the answer.