How to add new style to bullet list in RTE in AEM 6.5
I want to change the colour of bullet list inside rte. So I created a new clientlibs with categories (rte.coralui3, cq.authoring.editor) and added my style definition and linked the created clientlibs inside my dialog but the clientlibs is not picked up.
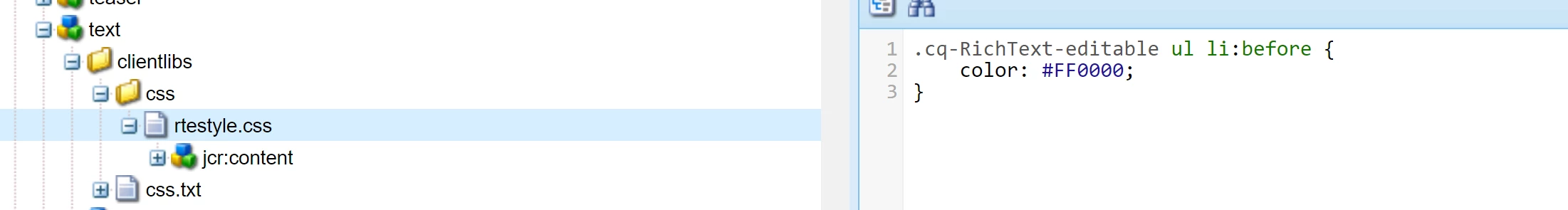
Clientlibs changes

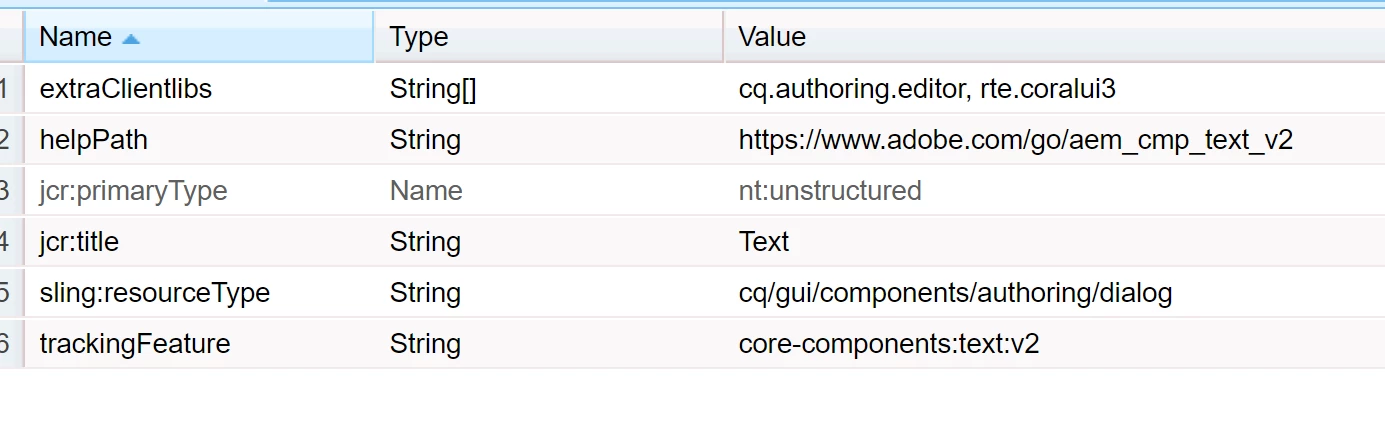
Dialog

I am following up this forum https://experienceleaguecommunities.adobe.com/t5/adobe-experience-manager/add-style-to-rte-6-3-lt-ul-gt-or-lt-li-gt-element/m-p/255466. But it is not working in AEM 6.5. Am I missing anything ?