How to add multiple CTA on different tabs in cq dialog of a component?
I have a CTA component. I need to show 2 separate instances of CTA in a component. The component dialog has 2 tabs - Primary CTA and Secondary CTA. The blue is showing 2 instance but both are referring to the same content. What am I doing wrong?
cq_dialog.xml
<primarycta
jcr:primaryType="nt:unstructured"
jcr:title="Primary CTA"
sling:resourceType="granite/ui/components/coral/foundation/container"
margin="{Boolean}true"
name="./primarycta">
<items jcr:primaryType="nt:unstructured">
<columns
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/fixedcolumns"
margin="{Boolean}true">
<items jcr:primaryType="nt:unstructured">
<include
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/include"
path="/apps/eb/components/content/cta/cq:dialog/content/items/tabs/items/properties/items/columns/items/column">
</include>
</items>
</columns>
</items>
</primarycta>
<secondarycta
jcr:primaryType="nt:unstructured"
jcr:title="Seondary CTA"
sling:resourceType="granite/ui/components/coral/foundation/container"
margin="{Boolean}true"
name="./secondarycta">
--- same as above -------
</secondarycta>
component.html
<section
data-sly-use.model="com.web.models.component.TextImageColumn"
class="cmp-tc"
data-sly-use.text="eb/components/content/text/text.html"
data-sly-use.image="eb/components/content/image/image.html"
data-sly-use.textModel="com.adobe.cq.wcm.core.components.models.Text"
data-sly-use.primarycta="eb/components/content/cta/cta.html"
data-sly-use.primaryctaModel="com.web.models.component.Cta"
data-sly-use.secondarycta="eb/components/content/cta/cta.html"
data-sly-use.secondaryctaModel="com.web.models.component.Cta"
id="${model.componentId}">
...
...
<sly data-sly-call="${primarycta.renderCta}" />
...
<div class="cmp-ti2c-content__second-cta">
<sly data-sly-call="${secondarycta.renderCta}" />
</div>
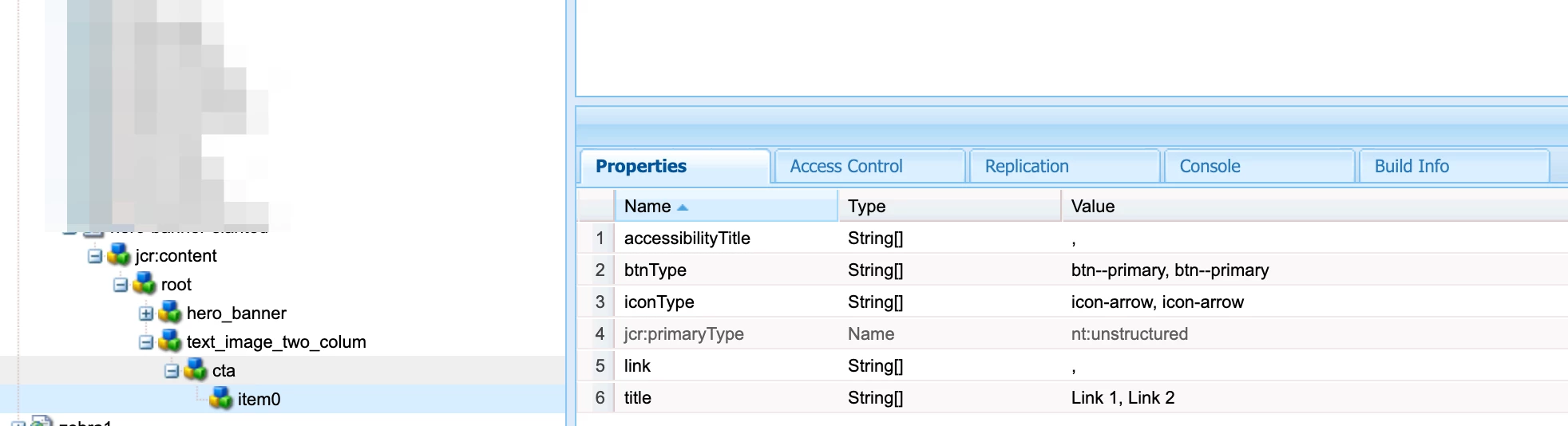
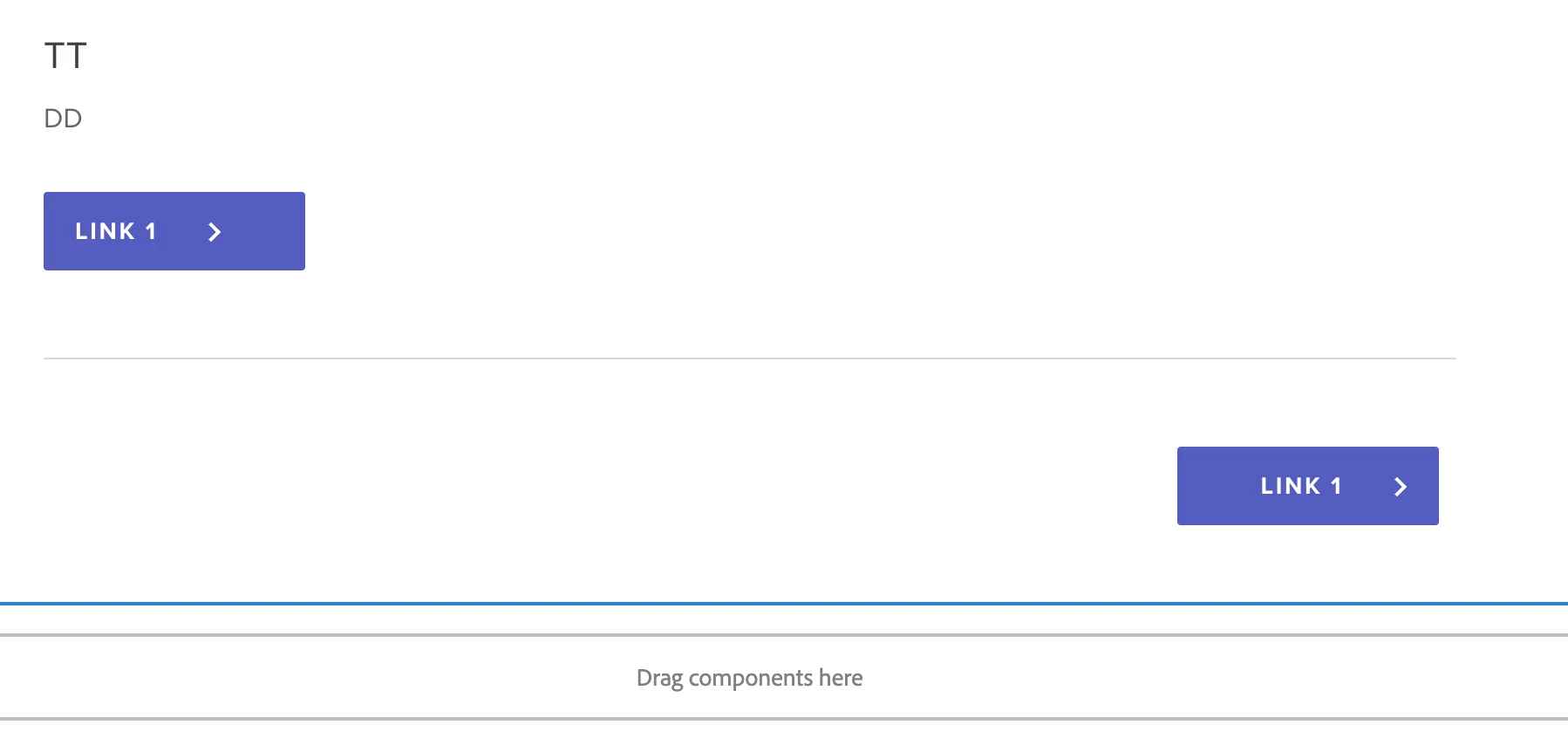
Both CTAs show the same Title:

Titles for 2 cta's are stored in the same node, below: