How to add items in multyifield
Hi all,
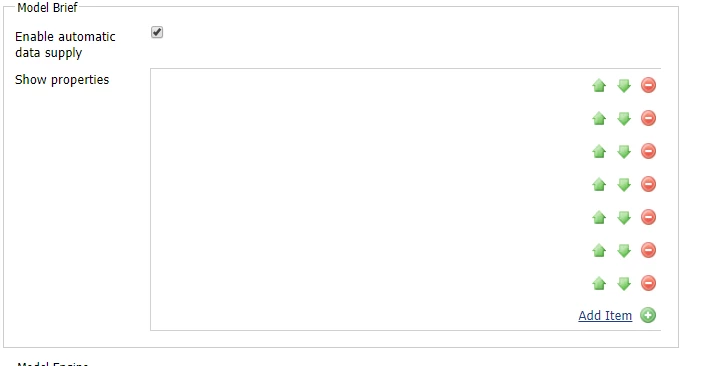
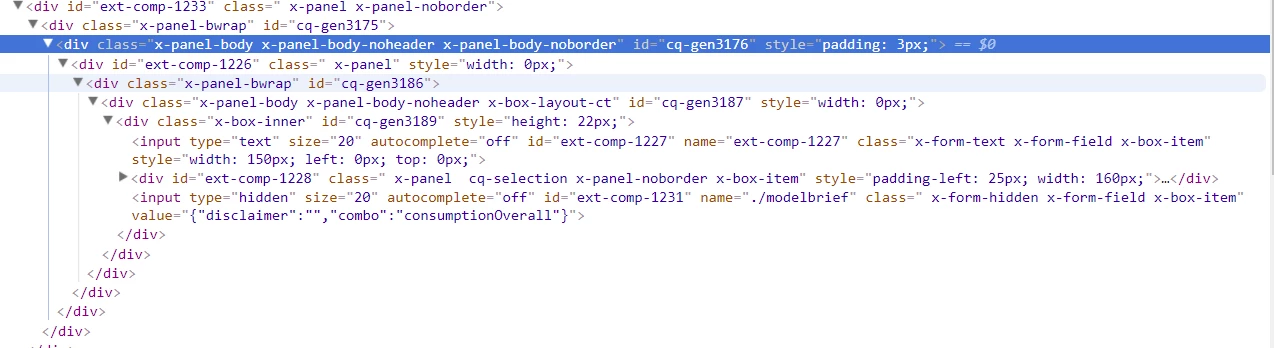
I'm adding some default values in a multyfield via javascript. There is a check box on which I have a listener and if it is checked loop over the selection items of the multifield and adding items with values. On first open of the dialog and check the checkbox values are populated fine, but if I disable the checkbox, click ok. Then open again the dialog click on the check box and the stored values are not populated. There is only addItem. When I click on add item it opens the field but with broken view. Then I shoud extend the dialog and now all values are displayed correctly. Any ideas how can gix this issue.
Regards