How to add individual parsys for each iteration ?
Hi Team,
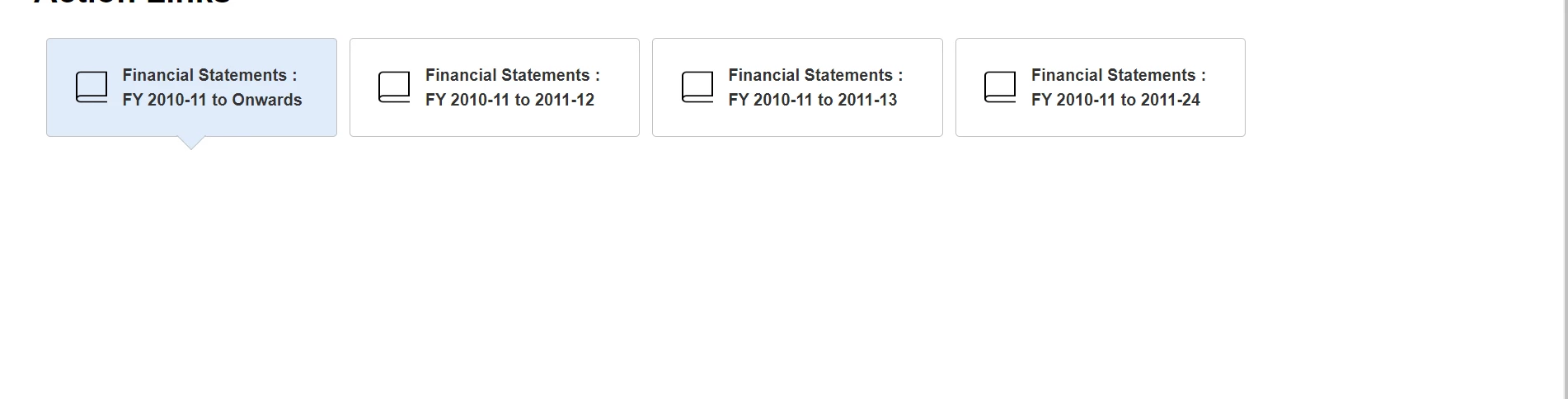
I am working on a use case, but stuck at one point that i have created a multifield component where we can create multiple cards shown in the below image. But as soon as these cards are created it should also have individual parsys below it for each card. The parsys should get add dynamically for each card. and the content added into the parsys should be hide and show based on the click on that card. but Here i am not able to add the parsys itself. Please help here.

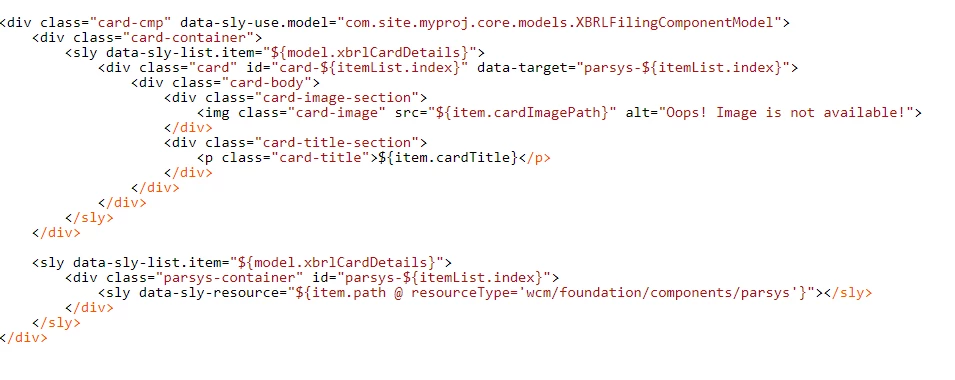
My current HTL is