Hi Nandheswara,
To add a custom tab and custom fields to the Asset Properties in Adobe Experience Manager (AEM), you need to modify the metadata schema associated with the assets. The metadata schema defines the layout of the metadata properties page and allows you to add, customize, and organize metadata fields and tabs for your assets.
Here's a step-by-step guide to adding a custom tab and fields to the Asset Properties:
1. Access the Metadata Schema Editor:
- Navigate to the AEM authoring environment.
- Go to Tools > Assets > Metadata Schemas.
- Select the appropriate schema that applies to the asset type you want to customize, or create a new schema if necessary.
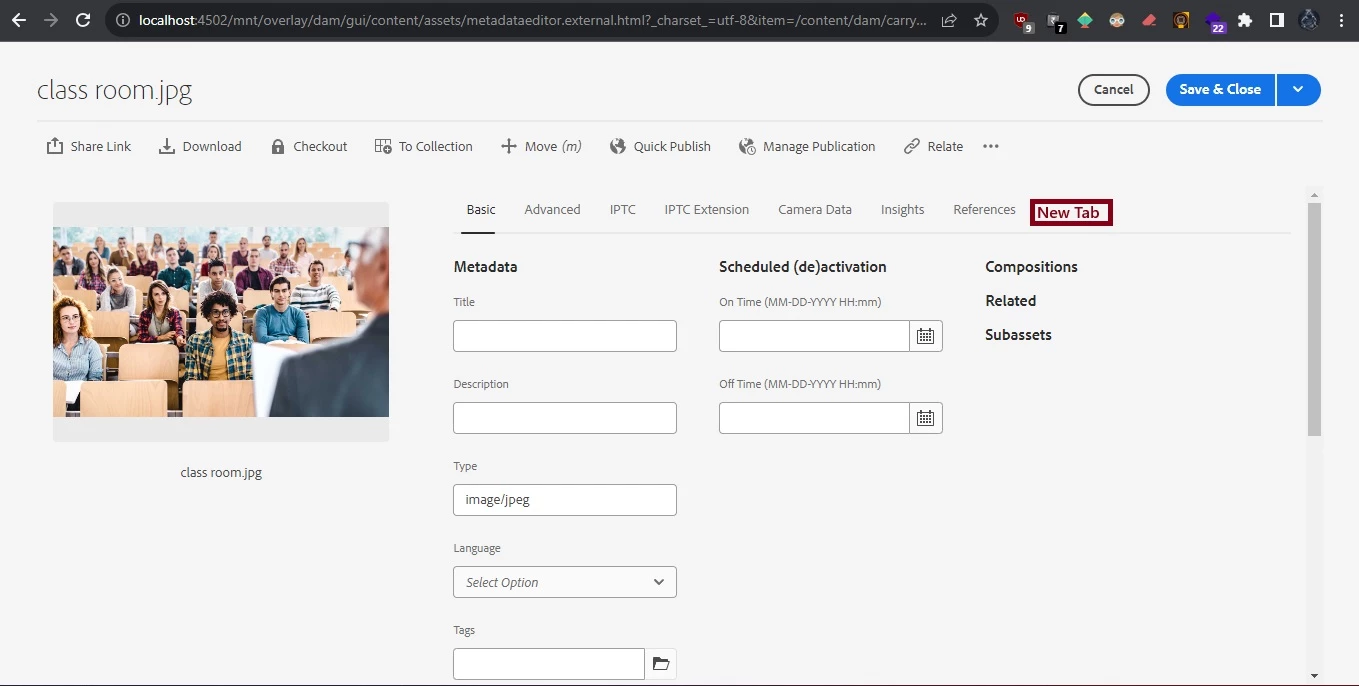
2. Add a New Tab:
- In the Metadata Schema Editor, you can add a new tab by clicking the "+" icon next to the existing tabs.
- Give the tab a title that will be displayed in the UI.
3. Add Custom Fields:
- Within the new tab, you can drag and drop components (fields) from the side panel into the schema layout.
- Configure each field by selecting it and setting properties in the right-hand panel. For example, you can set the field label, field description, and map the field to a property in the repository.
4. Map to Property:
- When configuring a field, you need to map it to a property in the JCR repository. This is done in the "Map to property" field in the settings tab of the field configuration.
5. Save the Schema:
- Once you have added all your custom fields and configured them, save the schema.
6. Apply the Schema to Folders:
- To apply the custom schema to specific folders, navigate to the desired folder in the Assets console.
- Use the Properties action to open the folder properties.
- In the Properties page, go to the Metadata Schema tab and select the schema you modified.
By following these steps, your custom tab and fields will appear in the Asset Properties dialog when viewing the properties of assets in the folders to which the schema has been applied.
Keep in mind that the exact steps and UI elements may vary depending on the version of AEM you are using. These instructions are based on the Experience Manager Cloud Service, but similar principles apply to other versions.