How do I implement the out of the box button component within a custom component?
I want the button component to come onto my custom component. The button should be customizable like so:

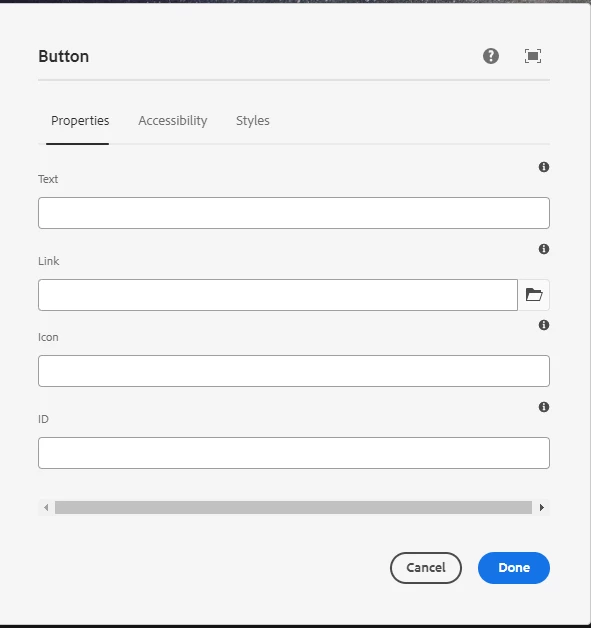
This is dialog box that comes up when you try to configure the button. I would like this to come up when I click on the implemented button within the custom component I built.

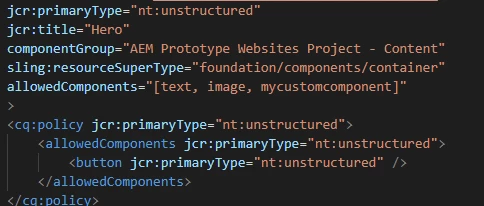
For less confusion, the buttons have rendered since I added it to the html file. But I would like to able to configure the button with the dialog box popping up.
Is this possible?
@kautuk_sahni @BrianKasingli @arunpatidar @DEBAL_DAS @santoshsai