How do I apply custom CSS to a page in AEM 6.3?
Hello all,
I'd like to learn how to create and apply custom css stylesheets to my pages, and have been poking around all day without much success. I haven't found many tutorials on this, many of the creating websites tutorials have you import already created CSS into your project but I haven't seen anything on how to do it yourself.
I created an editable template and applied it to the new page using this tutorial: Creating an Adobe Experience Manager project using Lazybones. I didn't see anything for a 'next step' of how to apply some css to my elements and stylesheets.
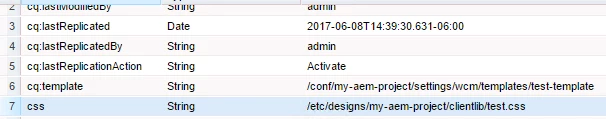
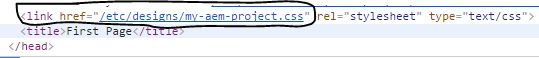
So far I've been trying to get it through CRDXE Lite and the GUI interface in AEM. I tried setting the CSS string on the jcr:content and also tried in the root node of my first-page, and it still showed up as my-aem-project.css (which does not exist in CRDXE Lite strangely enough). Looking through the interface didn't get me anywhere either and I didn't see any first-page.html anywhere to add it in the head myself either.


Can anybody point me in the right direction for how to apply my own CSS to a page? Is this even possible when using an editable template? Bonus points if anyone can also tell me if there is a "source" editor to directly edit HTML through AEM and CSS apply classes to specific tags.I'd also like to edit the HTML directly if possible.
Thanks,
Brendan