Hi @nathanvieira , Yes it is possible.
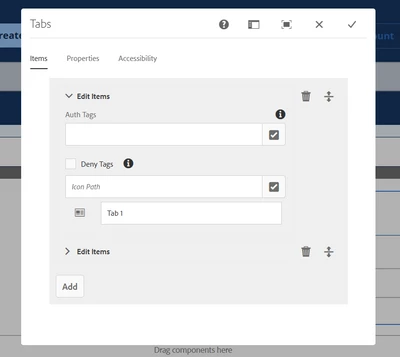
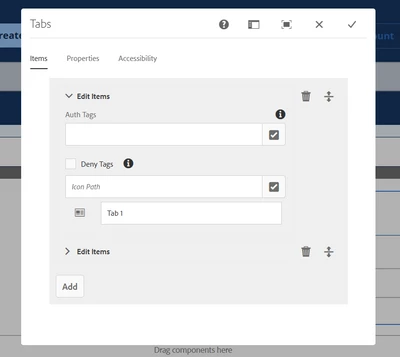
First we need to override `core/wcm/components/commons/editor/dialog/childreneditor/v1/childreneditor`. and update childeditor.html with the custom fields that we want to add and also modify the childeditor.js logic to read the values and show up in the dialog.
Point this overridden childreneditor to our tabs component dialog containeritems.
Add your custom clientlibs to our dialog to extraclientlibs property in place of core.wcm.components.commons.editor.dialog.childreneditor.v1

Hope this helps,
Krishna