How can I add a custom attribute to the dialog element?

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
How can I add a custom attribute to the dialog element? We typically use attributes like granite:class, Id, and title. Similarly, I believe we can add custom attributes as well. This approach works for RTE.
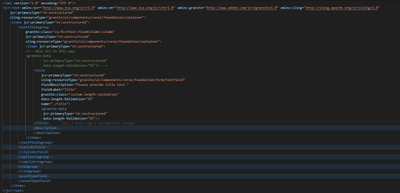
<textfieldsgroup
granite:class="cq-RichText-FixedColumn-column"
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container">
<items jcr:primaryType="nt:unstructured">
<title
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/textfield"
fieldDescription="Please provide title text."
fieldLabel="Title"
data-custom-attr1="myData"
data-custom-attr="100"
name="./title"/>
<description
jcr:primaryType="nt:unstructured"
sling:resourceType="cq/gui/components/authoring/dialog/richtext"
fieldDescription="Please enter description."
fieldLabel="Description"
name="./description"
useFixedInlineToolbar="{Boolean}true">
</description>
</items>
</textfieldsgroup>
I attempted to implement the same for an input text field within a text fields group, but the attribute (
Solved! Go to Solution.
Topics help categorize Community content and increase your ability to discover relevant content.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @sateaswa94 ,
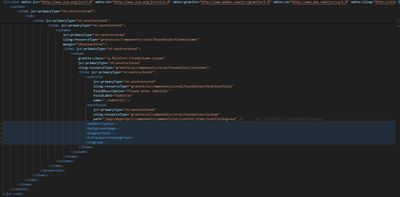
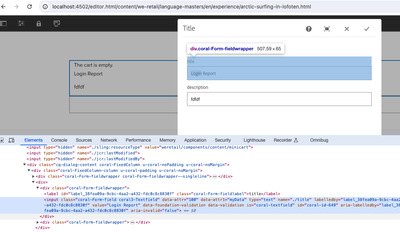
Thanks for help on this, If you observe the second screenshot above which I have added, you'll notice that I'm utilizing the Sling Resource Include feature. This implies that my text field group fields are part of a separate utility content component, and I'm including that group into multiple dialogs.
sling:resourceType="granite/ui/components/coral/foundation/include"
path="/apps/myproject/components/commonfields/content/items/textfieldsgroup"
I noticed that you added the text field group in the same container, and it seems to be working for you. However, if you try it that way, than I think issue will reproduceable to you as well.
Anyway, I found a workaround for it. I added the granite:data:
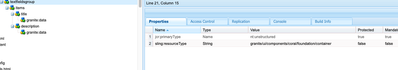
<granite:data
jcr:primaryType="nt:unstructured"
data-length-Validation="45"/>
where I am including the my util content component and am able to see the attributes as expected.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Saravanan_Dharmaraj ,
No, it is not working for a text field within a text field group. @sateaswa94 it's somewhat similar to the post Saravana mentioned above. I tried that one as well, but unfortunately, it didn't work.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Could you share the updated dialog structure

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
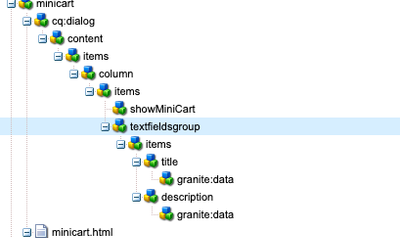
My dialog structure. Also remove data from the granite:data, granite also will append data to the attributes
<textfieldsgroup
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container">
<items jcr:primaryType="nt:unstructured">
<title
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/textfield"
fieldLabel="title"
name="./title">
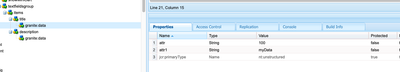
<granite:data
jcr:primaryType="nt:unstructured"
attr="100"
attr1="myData"/>
</title>
<description
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/textfield"
fieldLabel="description"
name="./description">
<granite:data
jcr:primaryType="nt:unstructured"
attr="100"
attr1="myData"/>
</description>
</items>
</textfieldsgroup>

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @sateaswa94 ,
Thanks for help on this, If you observe the second screenshot above which I have added, you'll notice that I'm utilizing the Sling Resource Include feature. This implies that my text field group fields are part of a separate utility content component, and I'm including that group into multiple dialogs.
sling:resourceType="granite/ui/components/coral/foundation/include"
path="/apps/myproject/components/commonfields/content/items/textfieldsgroup"
I noticed that you added the text field group in the same container, and it seems to be working for you. However, if you try it that way, than I think issue will reproduceable to you as well.
Anyway, I found a workaround for it. I added the granite:data:
<granite:data
jcr:primaryType="nt:unstructured"
data-length-Validation="45"/>
where I am including the my util content component and am able to see the attributes as expected.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@Abhishekty , Did you find the suggestions from users helpful? Please let us know if more information is required. Otherwise, please mark the answer as correct for posterity. If you have found out solution yourself, please share it with the community.

Views
Likes
Replies