Having trouble with checked = "true" property with pages created from Editable Templates
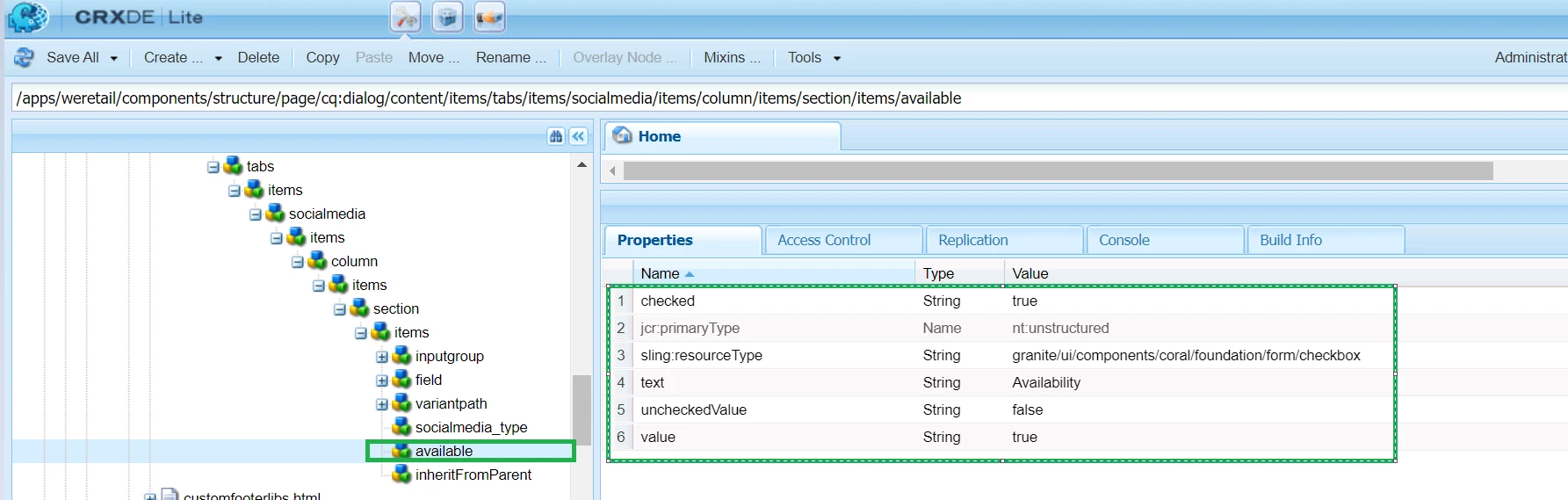
I want to have a checkbox checked by default on the page properties of a page created using editable template unless we go and uncheck it, and tried adding checked = {Boolean} true for the property,but this does not seem to be working for pages created from editable templates. The first time on opening page properties it appears checked but on adding a component to the page and then checking the page properties , it is back to its unchecked state.
Any help would be appreciated.
Thank you in advance