Global Styles in AEM Custom Common Component Library
Hello,
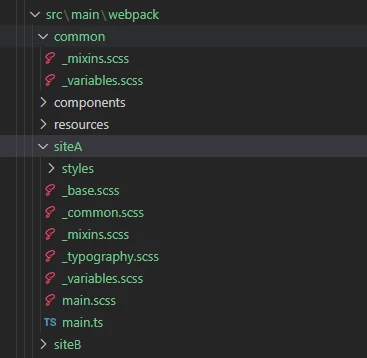
I'm trying to look for a solution where we want to define CSS, and JS that's common across the app. Here's the architecture of our application.
We are a multi-tenant app and have different teams developing their own AEM apps but we have quite a few components that are common across the applications and we are building a common library of components that can be reused in tenant applications.
The way we have built the commons library is just using the below modules: