
Abstract
Video: https://images-tv.adobe.com/mpcv3/5258/2391dff6-584d-4b22-9ae2-faeb78a10505_1620845706.854x480at800_h264.mp4
Welcome to the multi-part tutorial for developers looking to augment an existing React-based (or Next.js) Remote SPAs with editable AEM content using AEM SPA Editor.
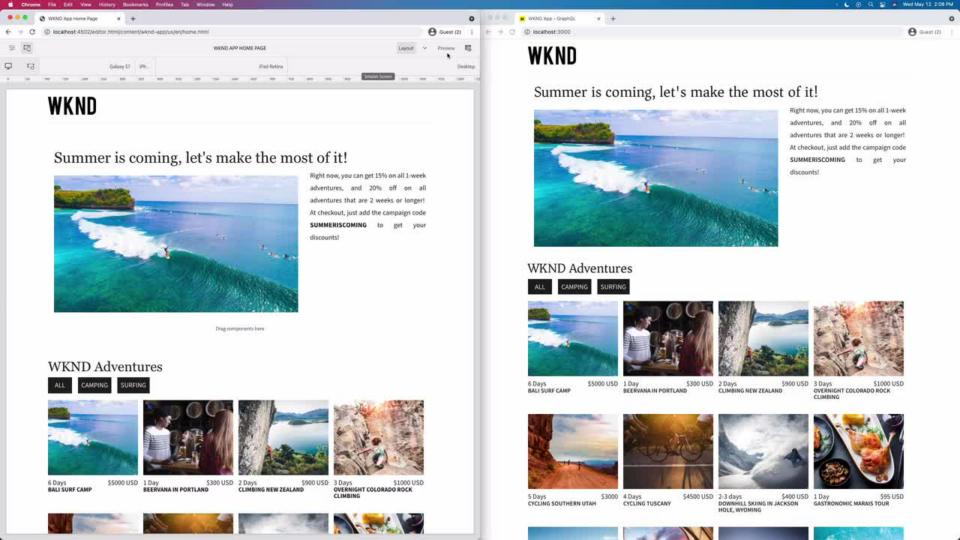
This tutorial builds upon the WKND GraphQL App, a React app that consumes AEM Content Fragment content over AEM’s GraphQL APIs, however does not provide any in-context authoring of SPA content.
About the tutorial
The tutorial intended to illustrate how a Remote SPA, or a SPA running outside the context of AEM, can be updated to consume and deliver content authored in AEM.
Most activities in the tutorial focus on JavaScript development, however critical aspects are covered that revolve around AEM. These aspects include defining where the content is authored and stored in AEM and mapping SPA routes to AEM Pages.
The tutorial is designed to work with AEM as a Cloud Service and is composed of two projects:
The AEM Project contains configuration and content that must be deployed to AEM.
WKND App project is the SPA to be integrated with AEM’s SPA Editor
Read Full Blog
Q&A
Please use this thread to ask the related questions.
Kautuk Sahni
