Getting Started with AEM Sites Chapter 2 - Creating a Base Page and Template: Problem With Breadcrumb Component
Hey All,
I just got to the end of Getting Started with AEM Sites Chapter 2 - Creating a Base Page and Template and everything seems to be working okay other than the breadcrumb component mounted in the video at the end of the tutorial. I'll share some details below:
- The tutorial uses core.wcm.components - 2.2.0 and mine uses 2.3.2 (I don't think this is the issue but it may be)
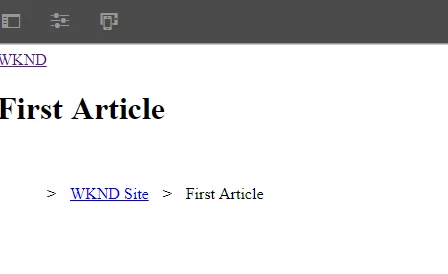
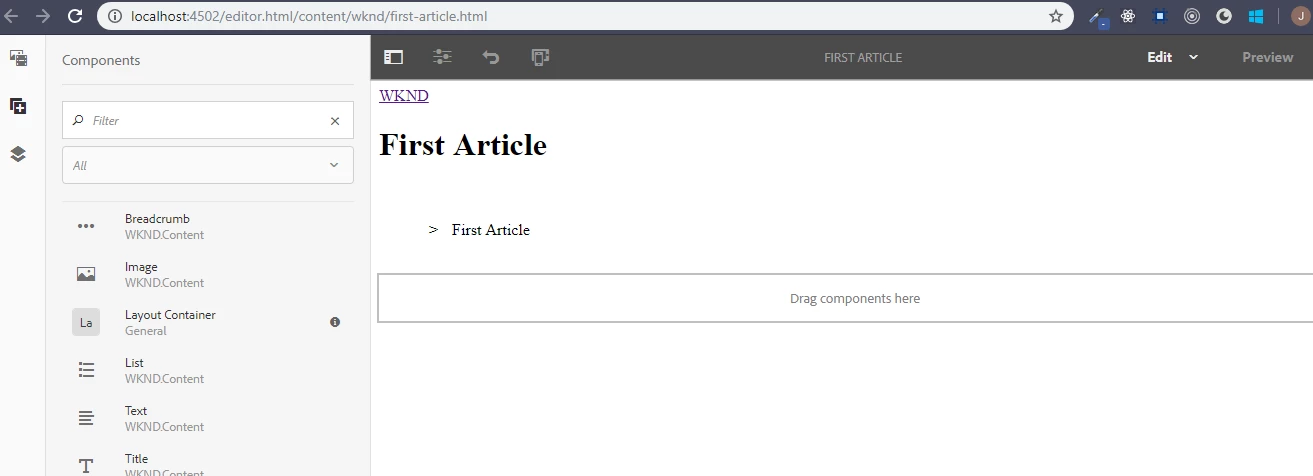
- An image of whats happening to the breadcrumb component:

It should have a link to home and it shouldn't have a carrot symbol. Does anyone know whats happening here or can help with this?