Get Subtitle Page Property with HTL
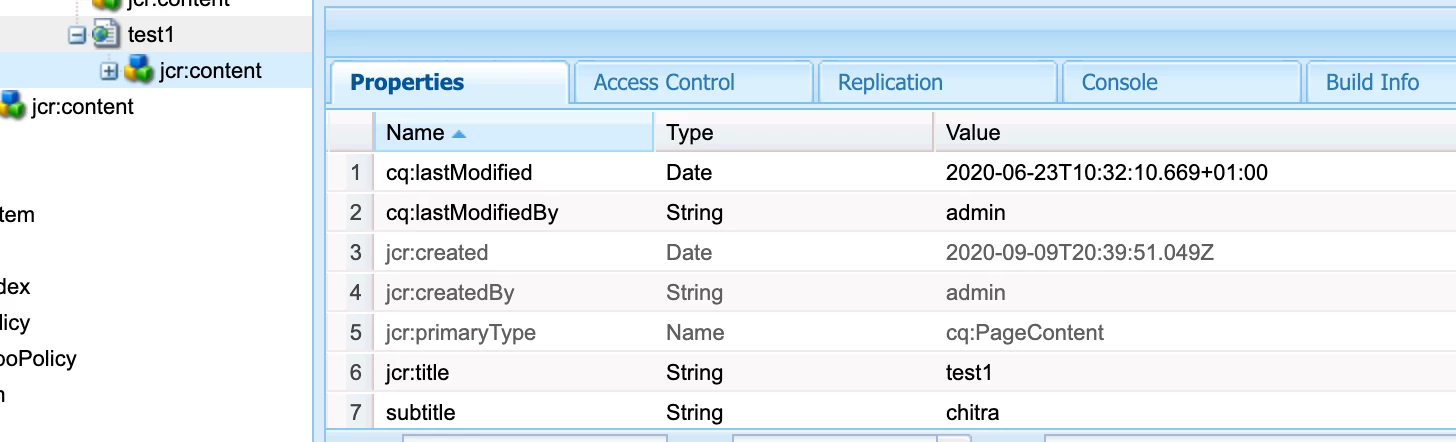
I'm wanting to retrieve the page subtitle and description using HTL. Using the AEM HTL Read–Eval–Print Loop environment to test, I'm able to get the description using ${item.description} but cannot get subtitle using the same format, ${item.subtitle}. Is there a different way to get the subtitle property?