Solved
FileUpload needs img to upload again and again

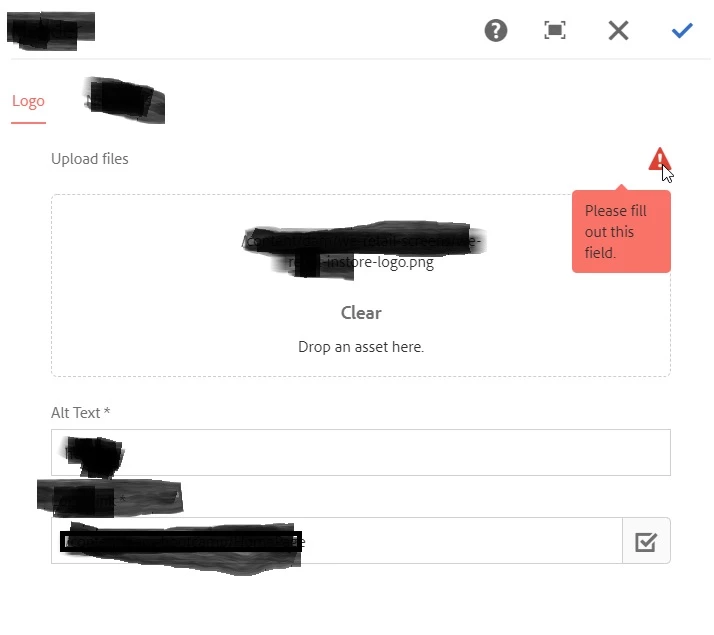
I have drag n dropped a logo from DAM and clicked save. Now when I open the dialog again, I can see that the previous link of logo is there but the dialog still needs me to add image.
can anybody tell me why is this happening? why the image is not retained
I'm using AEM 6.3 and following is the dialog code
<file
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/form/fileupload"
autoStart="{Boolean}true"
cq-msm-lockable="/file"
fieldLabel="Upload files"
mimeTypes="[image/*]"
multiple="{Boolean}false"
name="./file"
sizeLimit="100000000"
text="Upload file"
uploadUrl="/content/dam"
required="{Boolean}true"
allowUpload="{Boolean}false"
uploadUrlBuilder=""/>