Equivalent Touch UI class for .cq-wcm-edit
Hi All,
We have few mark up defined in our CSS library as below in CQ edit mode :
.cq-wcm-edit .formBuilder .section.hiddenField,
.cq-wcm-edit .formBuilder .section.hiddenFieldMulti {
display: block;
}
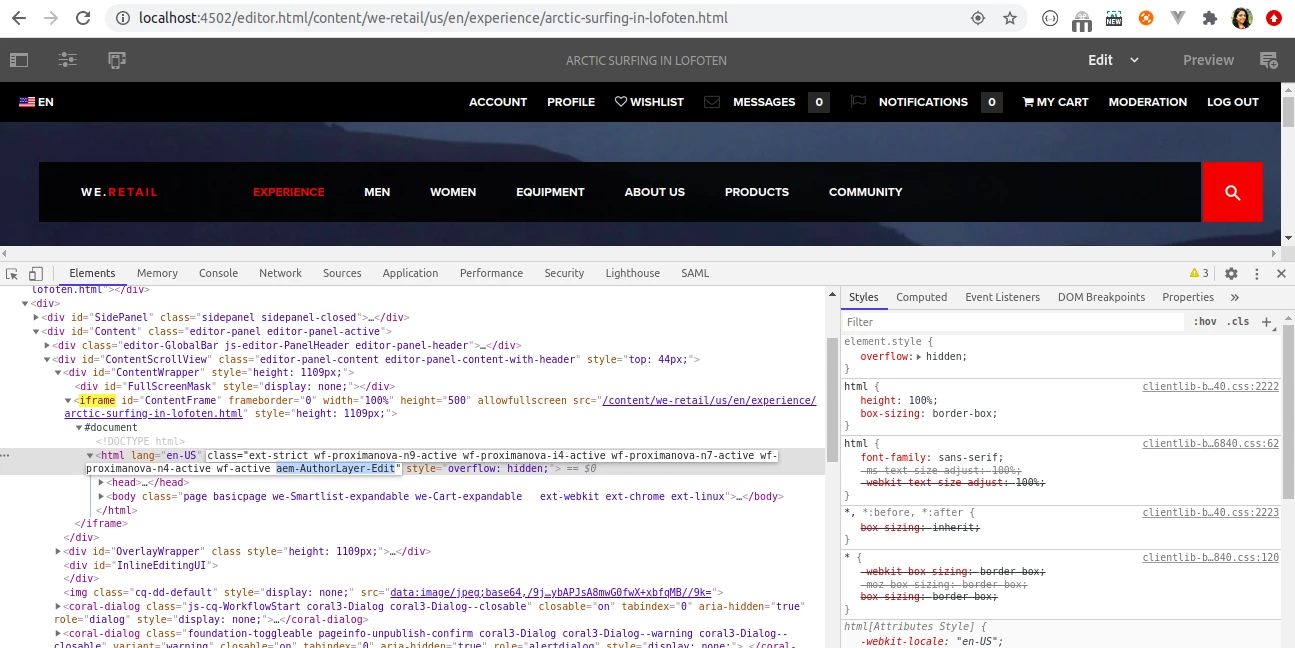
I assume that .cq-wcm-edit only works with AEM classic UI. Any help on how we can migrate this to touch UI or any similar class we can use to define.