Dynamic Dropdown content fragment model
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi All,
We are currently on aem 6.5.10 on prem aem.
We have a requirement to populate the dropdown [enumeration] dynamically in content fragment model.
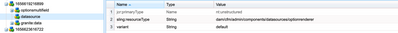
However, when i tried to create a model with datatype as enumeration , this is what gets created , datasource with sling:resourceType as dam/cfm/admin/components/datasources/optionrenderer
With this even the static values given in model are not getting rendered in content fragment created from that model.
Now , when I update the resourceType for datasource to 'dam/cfm/admin/components/datasources/optionrendererenumeration' , the static values get populated (The reason I tried this was, since for options added it created optionsMultifield node and then when i went and checked the dam/cfm/models/editor/components/datatypeproperties/optionsmultifield/optionsmultifield.html , i found that it resolves to datassource
dam/cfm/admin/components/datasources/optionrendererenumeration", line no 37
Now I have to make the dropdown values dynamic. For this, I came accross this article, https://blogs.perficient.com/2019/09/06/dynamic-dropdowns-in-aem-content-fragments/ . However, there the author is trying to override
/dam/cfm/admin/components/datasources/optionrenderer/optionrenderer.jsp
and add the logic there. However, this script do not gets executed since i changed the datasource sling:resourcetype, since actual script was not working.
Ideally i should override dam/cfm/admin/components/datasources/optionrendererenumerationcannot, but unfortunately i cannot find that in libs path.
Can anyone please help, what am i doing wrong and how can I achieve the same
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You can use the normal datasource node structure in place of optionrenderer.
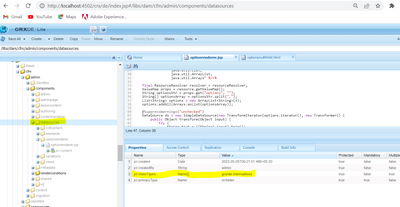
Please delete 2 nodes (optionsmultifield and granite:data) below the the 1656619216899 and change the sling:resourceType of datasource as sling:resourceType (String) = /bin/dropdownList ( i.e. Path of the servlet implementing the data source for dynamic value). It will give the desire result of a dynamic dropdown as you can see below the screenshot.

For DataSource Servlet (/bin/dropdownList) Implementation you can refer to below articles:
https://redquark.org/aem/day-17-granite-datasources/
http://www.sgaemsolutions.com/2019/01/dynamically-populate-drop-down-values.html
Hope this could help you!!!
Regards
Shiv

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Could you please check your clientlibs category?
dam.cfm.authoring.editors.v2
For Aem Cloud -dam.cfm.authoring.v2

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You can use the normal datasource node structure in place of optionrenderer.
Please delete 2 nodes (optionsmultifield and granite:data) below the the 1656619216899 and change the sling:resourceType of datasource as sling:resourceType (String) = /bin/dropdownList ( i.e. Path of the servlet implementing the data source for dynamic value). It will give the desire result of a dynamic dropdown as you can see below the screenshot.

For DataSource Servlet (/bin/dropdownList) Implementation you can refer to below articles:
https://redquark.org/aem/day-17-granite-datasources/
http://www.sgaemsolutions.com/2019/01/dynamically-populate-drop-down-values.html
Hope this could help you!!!
Regards
Shiv

![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks @Shiv_Prakash_Patel This worked for me. Finally the solution am following is
I am not adding any static options while constructing the model. This do not create optionsMultifield node. This will just create datasource node beneath the item node.
As explained in the article share by you, I have created acs commons generic list configurations and am referring the same to be used in datasource resourcetype and path.
Again thanks for such a descriptive and clear solution
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Shiv_Prakash_Patel ,
What if I want to pass the request parameter while calling the servlet. /bin/dropdownList?paramName=paramValue this is not working. Can you please help me with this.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@manisha594391 I see that this node is not meant to be overlaid. PFB the screenshot for the jcr:mixinTypes for the path i.e. /libs/dam/cfm/admin/components/datasources
IMO, you might have to add the values over here in the dropdown instead of overlaying and using "generic list" to populate the same.
Here is the details for all new node properties to these similar node
In order to make it safer and easier for customers to understand what areas of /libs are safe to use and overlay the content in /libs has been classified with the following mixins:
- Public (granite:PublicArea) - Defines a node as public so that it can overlaid, inherited (sling:resourceSuperType) or used directly (sling:resourceType). Nodes beneath /libs marked as Public will be safe to upgrade with the addition of a Compatibility Package. In general customers should only leverage nodes marked as Public.
- Abstract (granite:AbstractArea) - Defines a node as abstract. Nodes can be overlaid or inherited (sling:resourceSupertype) but must not be used directly (sling:resourceType).
- Final (granite:FinalArea) - Defines a node as final. Nodes classified as final cannot be overlaid or inherited. Final nodes can be used directly via sling:resourceType. Subnodes under final node are considered internal by default
- Internal (granite:InternalArea) - Defines a node as internal. Nodes classified as internal cannot be overlaid, inherited, or used directly. These nodes are meant only for internal functionality of AEM
- No Annotation - Nodes inherit classification based on the tree hierachy. The / root is by default Public. Nodes with a parent classified as Internal or Final are also to be treated as Internal.
Thanks

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Shiv_Prakash_Patel ,
We’re facing an issue with the dropdown field in the Content Fragment Model (CFM). Initially, when we update the datasource node in CRXDE to point to our custom ACS Commons Generic List, it works as expected and the dropdown populates correctly.
However, the problem occurs when we open the model in the AEM UI and save it — the sling resource Type reverts back to the default: dam/cfm/admin/components/datasources/optionrendererenumeration
This seems to be caused by the model editor overwriting the custom datasource configuration on save. We may need to consider either avoiding UI edits after setting the datasource or exploring a more persistent solution.
Please suggest some solution.
Thanks,
Nivetha
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies