Displaying fields based on selection of dropdown inside a Multifield in Coralui 3
Hi All,
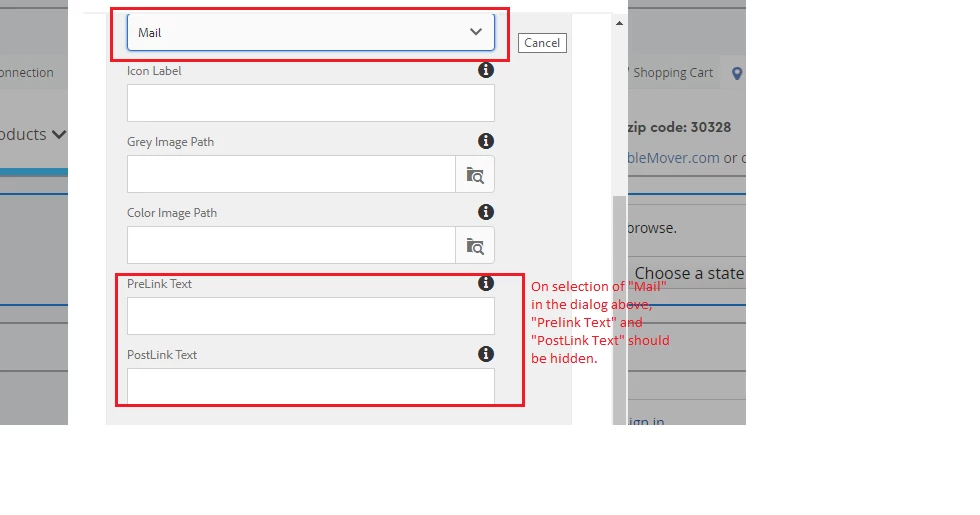
I'm trying to create a component which has a multifield. Inside this I have a dropdown, based on selection of a value in this I want to show/hide two textfields. Currently I'm working on AEM 6.4 version and I want the same to be done using Coral UI 3 dialog structure. As per the below dialog on selection of "Mail" value from the dropdown, I need to hide the "PreLink Text" and "PostLink Text" fields.

Regards,
Bernadine

