Disable Copy Paste option for particular component
I am using AEM 6.5,
Let's imagine I have AEM components "Component A"

I want to disable Copy, Cut and Paste option for this particular component.
How can I achieve that programmatically?
I am using AEM 6.5,
Let's imagine I have AEM components "Component A"

I want to disable Copy, Cut and Paste option for this particular component.
How can I achieve that programmatically?
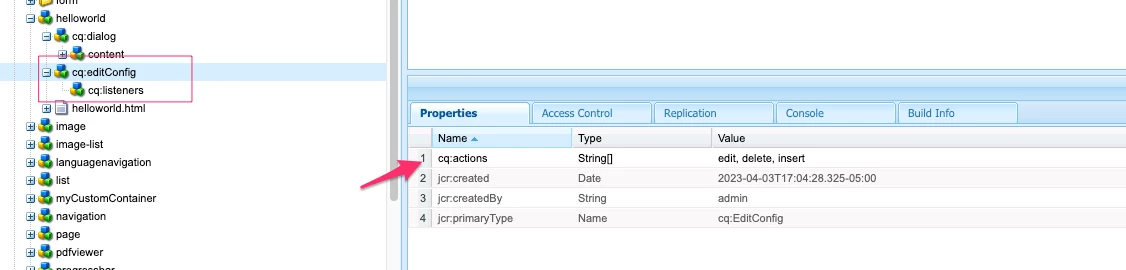
This can be achieved by using cq:actions, please find more here: https://experienceleague.adobe.com/docs/experience-manager-65/developing/components/components-basics.html?lang=en#cq-actions
For example:
<jcr:root xmlns:cq="https://www.day.com/jcr/cq/1.0" xmlns:jcr="https://www.jcp.org/jcr/1.0"
cq:actions="[edit,delete,insert]"
cq:layout="editbar"
jcr:primaryType="cq:EditConfig"/>Config applied:

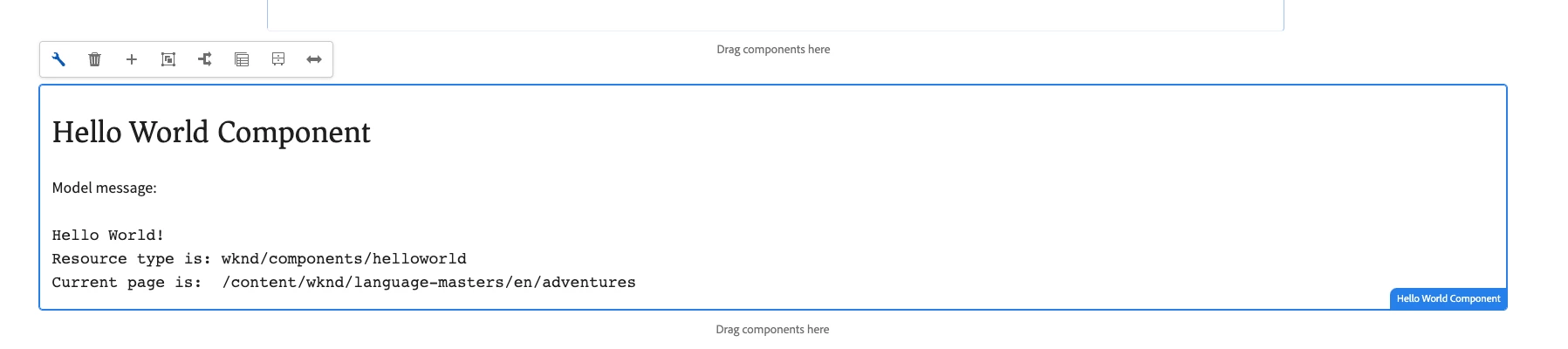
Result:

Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.