Difference in Component on Local SDK vs RDE
Hey guys,
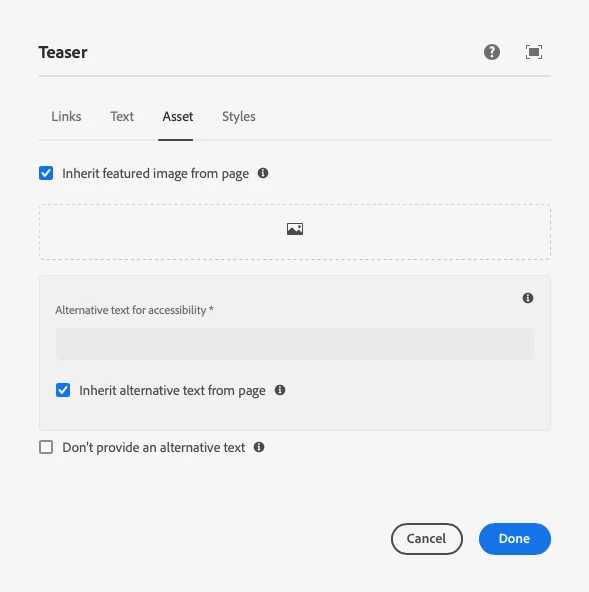
I have been tweaking the OTB teaser component and been trying to validate it on my local and RDE.
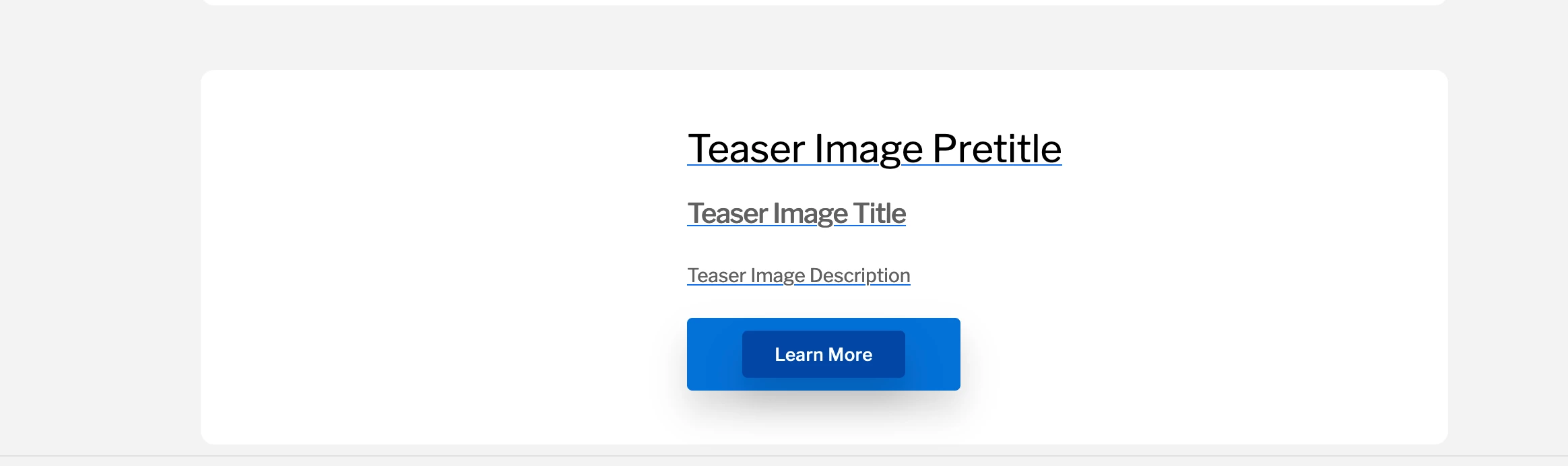
The local output is as below -

While on RDE the image tag in HTML is not loading as seen below -

We're pushing the code with aio-plugin and the changes are reflecting promptly but the HTML for image which is defined in Sightly as below is coming in local but not RDE
<div class="image-container">
<div class="teaser-image">
<sly data-sly-call="${imageTemplate.image @ teaser=teaser}"></sly>
</div>
</div>
Any pointers for the same?