Solved
Customization of landing page
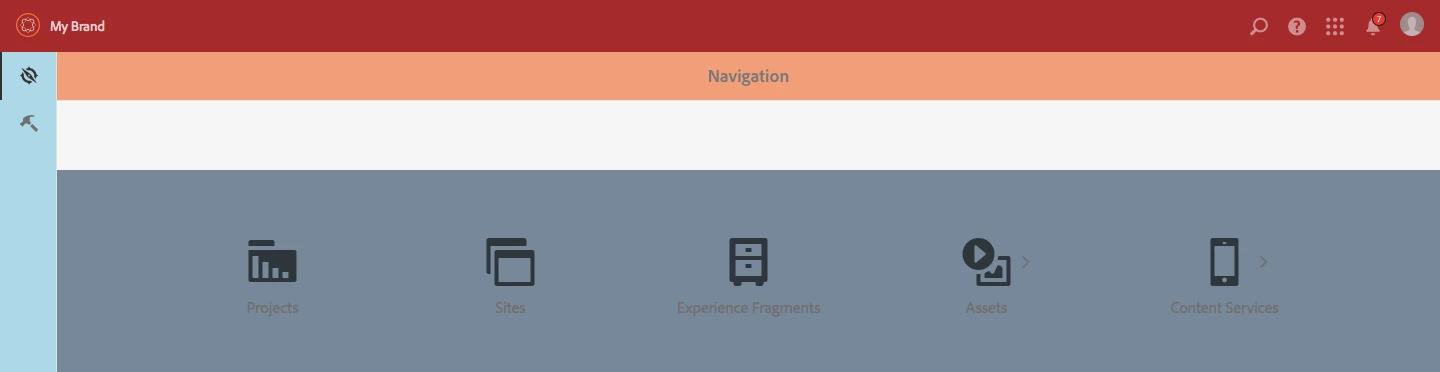
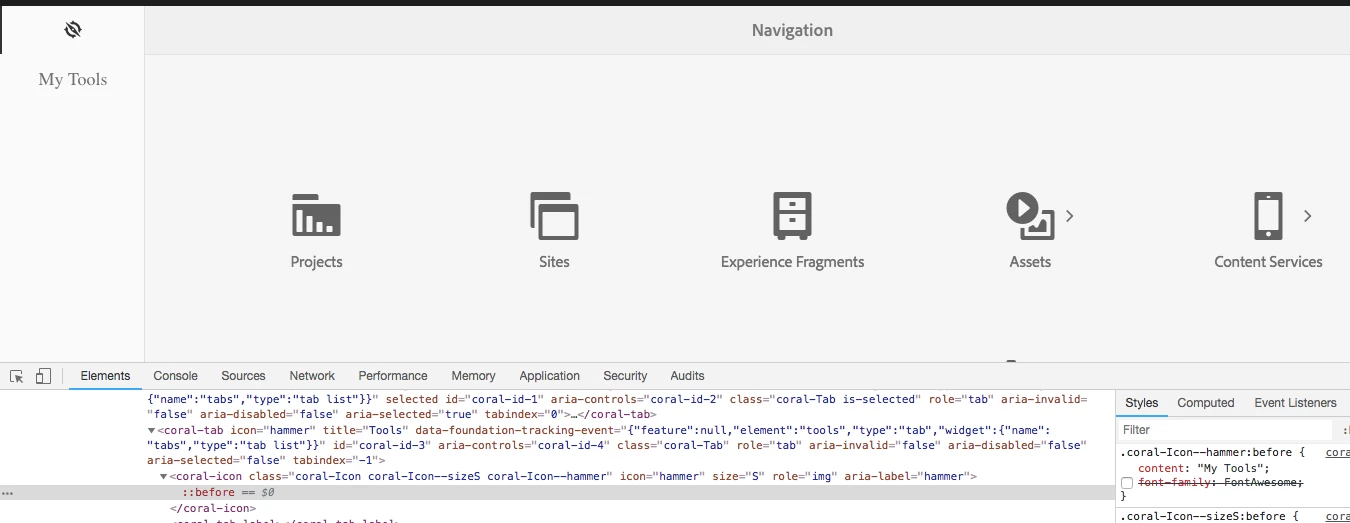
We want to customize the landing page with gray background with a client specific brand and also customize the thin vertical bar, top navigation etc in 6.4. Is there documentation that explains what components we need to overlay etc?