custom validation for coral text filed
Hi all,
I am using below code for validation for text field in dialog.
(function(document, $, Coral) {
var $doc = $(document);
$doc.on('foundation-contentloaded', function(e) {
$(window).adaptTo("foundation-registry").register("foundation.validation.validator", {
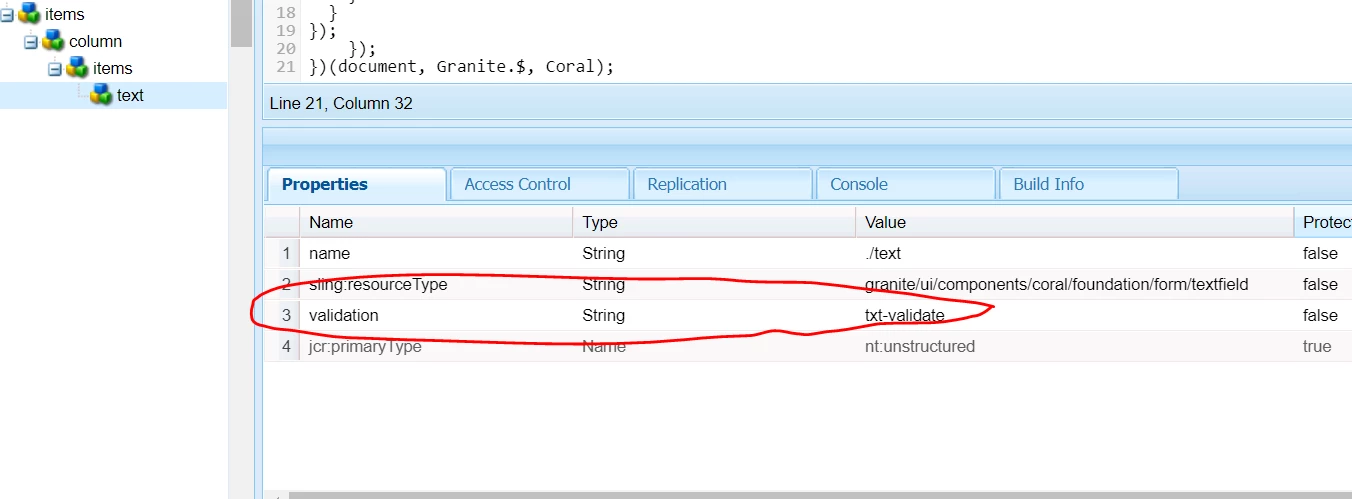
selector: "[data-validation=txt-validate]",
validate: function(el) {
var maxlength = parseInt(el.getAttribute("data-myapp-maxlength"), 10);
if (isNaN(maxlength)) {
return;
}
var length = el.value.length;
if (length > maxlength) {
return "The field needs to be maximum " + maxlength + " characters. It currently has a length of " + length + ".";
}
}
});
});
})(document, Granite.$, Coral);
some how this code is not working.
Please help me to resolve the issue.
Thanks,
Sandeep.