Solved
Custom js or show hide in multifield
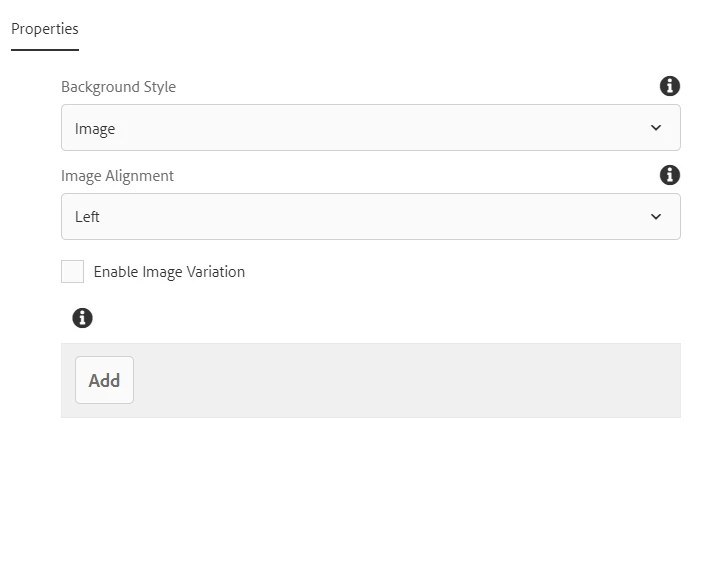
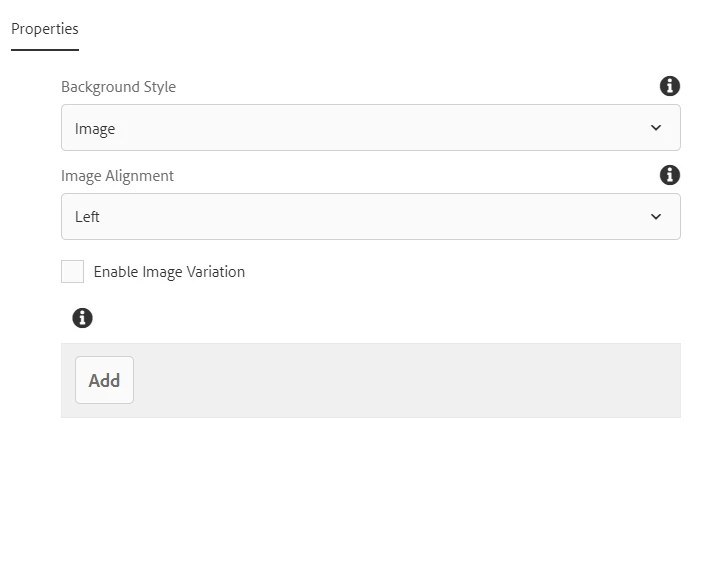
I have one component


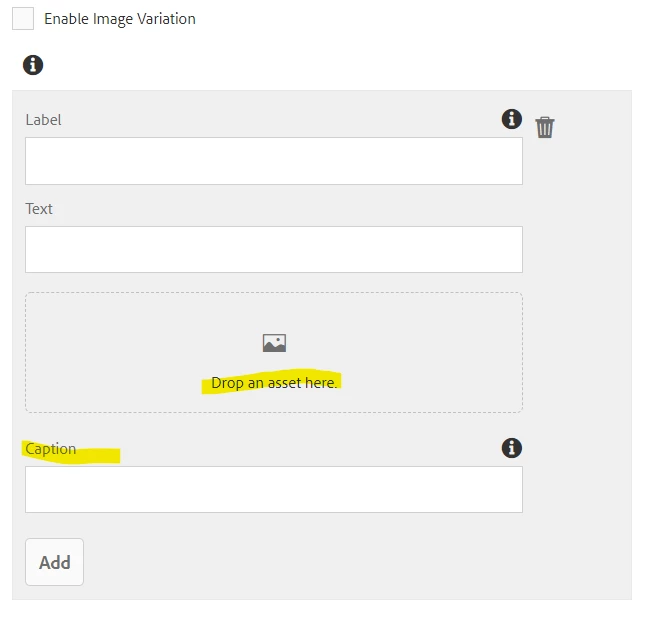
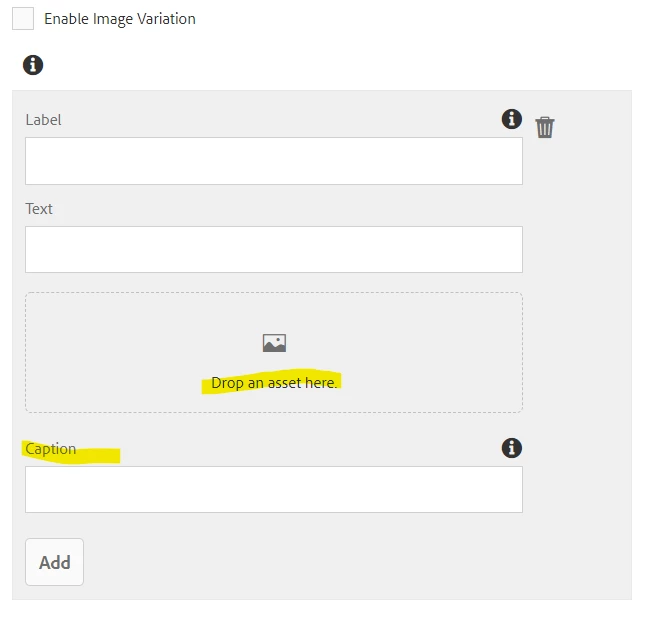
In this whenever enable image variation is selected then in Multifield I want Image and caption should be appearing else no image and caption should be there,
I cant achieve this.
I have one component


In this whenever enable image variation is selected then in Multifield I want Image and caption should be appearing else no image and caption should be there,
I cant achieve this.
Hi @ronnie09
function showHide() {
let defaultt = $(".default").prop("selected");
let red = $(".red").prop("selected");
let green = $(".green").prop("selected");
if (defaultt) {
$(".text").removeAttribute("hidden");
$(".checkbox").removeAttribute("hidden");
} else {
$(".text").setAttribute("hidden", true);
$(".checkbox").setAttribute("hidden", true);
}
if (red || green) {
$(".newdropdown").removeAttribute("hidden");
} else {
$(".newdropdown").setAttribute("hidden", true);
}
}Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.