Solved
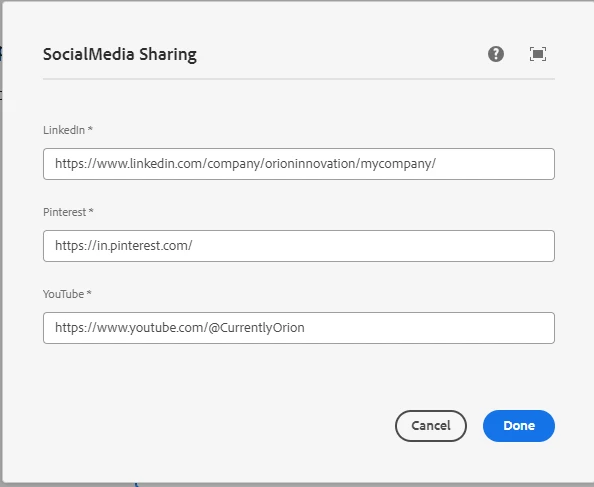
Custom Component -Configure Social Media Sharing
Hi All,
Here I've created the Social Media Sharing Component using Sling Model.When I'm giving the Social media links, it is not redirected to the External app.
Any step by step process how to proceed would be really helpful.