_cq_htmlTag.xml data attribut?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Is there a way to add a data attribute in _cq_htmlTag.xml?
<?xml version="1.0" encoding="UTF-8"?>
<jcr:root xmlns:cq="http://www.day.com/jcr/cq/1.0" xmlns:jcr="http://www.jcp.org/jcr/1.0"
jcr:primaryType="cq:Component"
cq:tagName="header"
class="c-public-header" />
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes, you can add any property in cq:htmlTag. It will be added as an attribute in the outer html tag of the component.
e.g
<?xml version="1.0" encoding="UTF-8"?>
<jcr:root xmlns:cq="http://www.day.com/jcr/cq/1.0" xmlns:jcr="http://www.jcp.org/jcr/1.0"
jcr:primaryType="cq:Component"
cq:tagName="header"
class="c-public-header"
data-custom-attribute="custom-attribute-value"/>This will generate output html as
<header data-custom-attribute="custom-attribute-value" class="c-public-header">
<!-- Component HTML -->
</header>

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@anasustic Please elaborate more as it is for declaring default value and create node as soon as we drag drop component.
As part of this blog we can get info on _cq_template -> https://medium.com/@toimrank/aem-component-creation-8cccdb91fb03
data-sly-attribute
data-sly-attribute helps us to show an attribute on page if condition is true.
Below code will add required attribute as part of an html if resource name is equal to practice.
<input type="text" data-sly-attribute.required="${resource.name=='practice'}"/>Reference -> https://medium.com/@toimrank/aem-sightly-3dd517f0216e
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes, you can add any property in cq:htmlTag. It will be added as an attribute in the outer html tag of the component.
e.g
<?xml version="1.0" encoding="UTF-8"?>
<jcr:root xmlns:cq="http://www.day.com/jcr/cq/1.0" xmlns:jcr="http://www.jcp.org/jcr/1.0"
jcr:primaryType="cq:Component"
cq:tagName="header"
class="c-public-header"
data-custom-attribute="custom-attribute-value"/>This will generate output html as
<header data-custom-attribute="custom-attribute-value" class="c-public-header">
<!-- Component HTML -->
</header>

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @anasustic
I think you can try to add data attribute
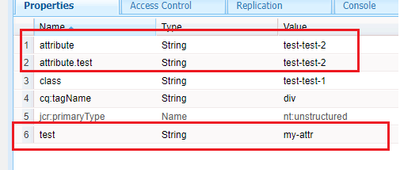
cq:htmlTag : If you want to change the default class of wrapper element, put some styling over the component, you can create cq:htmlTag node under the component with the following properties:
- cq:tagName:This property can be used to add a custom HTML tag in the wrapper of the component in place of default div element.
- class: This property is used to add a custom class in the default wrapper.
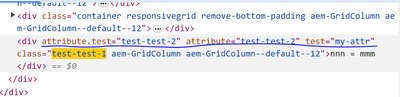
- Other property names will be added as HTML attributes with the same String value as provided.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you so much for all the great answers!
Views
Likes
Replies