Core Component Form Text Required Message / Constraint Message not showing as filled
We're using the Form core components in AEM 6.5
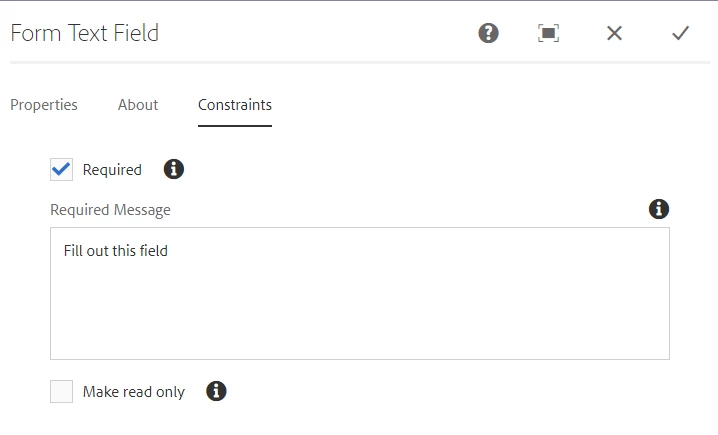
The form text however does not behave as expected. After adding Required Message :

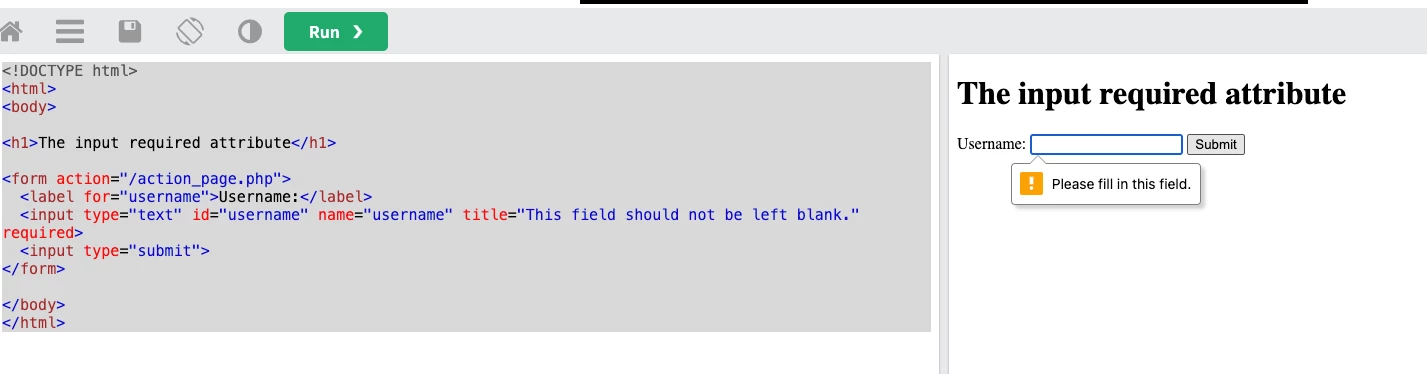
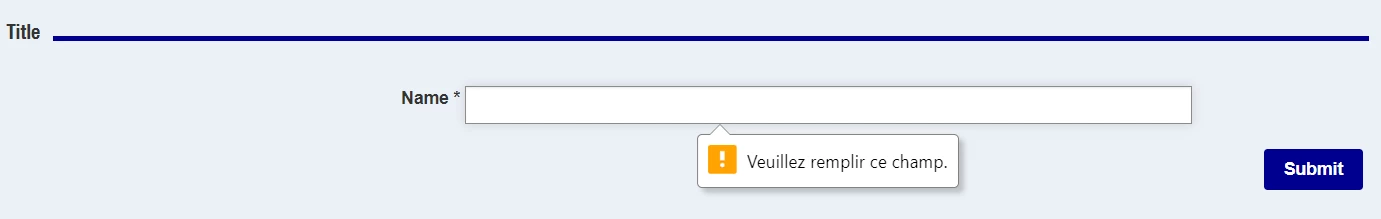
It should show the message as mentionned in a tooltip. Instead, we're getting what seems to be a generic message in the language of the site:

There is also a slight difference in the wording of the message depending on the browser used.
Same issue with Constraint Message.
Is this behavior normal? Did we miss a configuration somewhere?