Coral Tool tip not working after adding dialog multifield validation
Hi All,
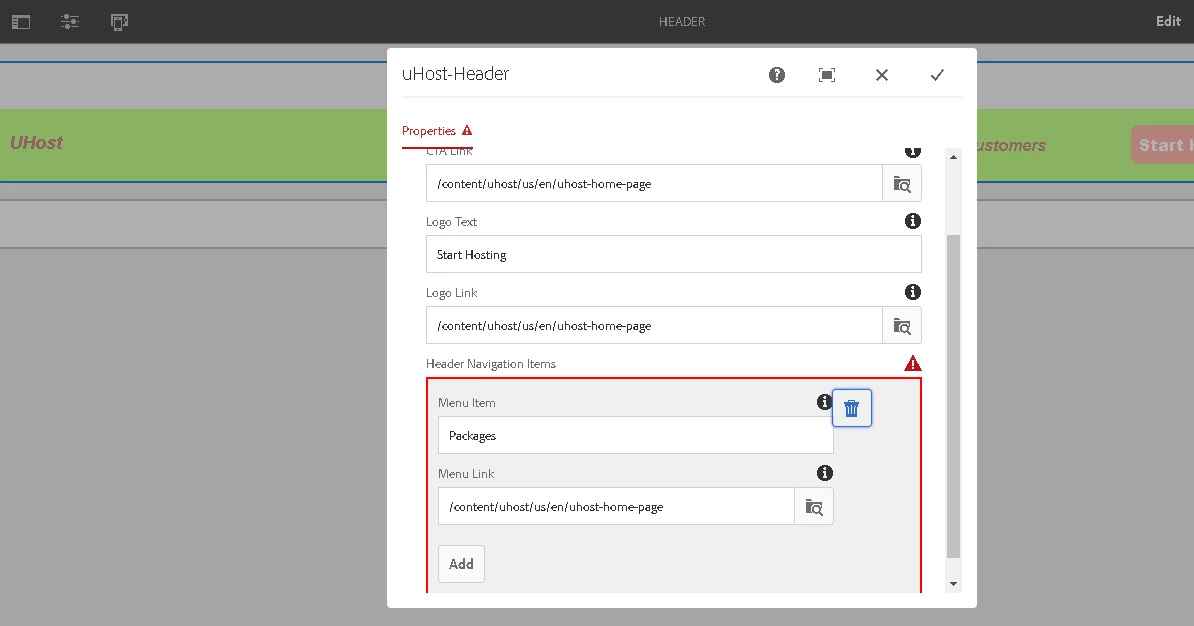
I have created a custom validation for multifield in my header component, but after adding the validation to the dialog via the extraClientLibs property, the tool tip stops working in my dialog, if I hover over the error message icon or field description icon no message is displayed. Please refer to the below screenshot.

if i remove the validation clientlib from cq:dialog extraClientlibs , tool tip starts working for the field description.
I am working on AEM 6.5 SP 13. Can you please help? Below is code for Jquery multifield validation

