Solved
configuring RTE plugin for content fragment editor
Hi
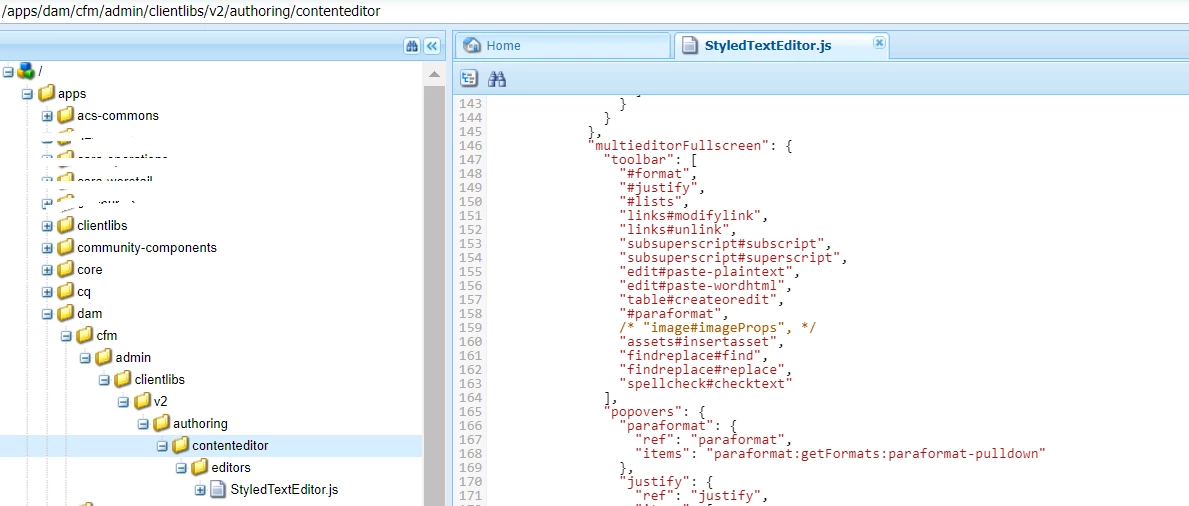
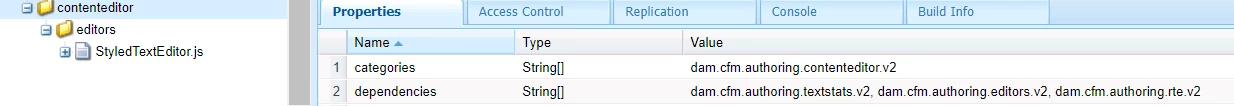
Has anyone configuration RTE plugin for content fragment editor? I am looking for node structure where default RTE config is stored for content fragment editor and whether it can be customized as per user needs