Solved
CF Not getting attached For Translation
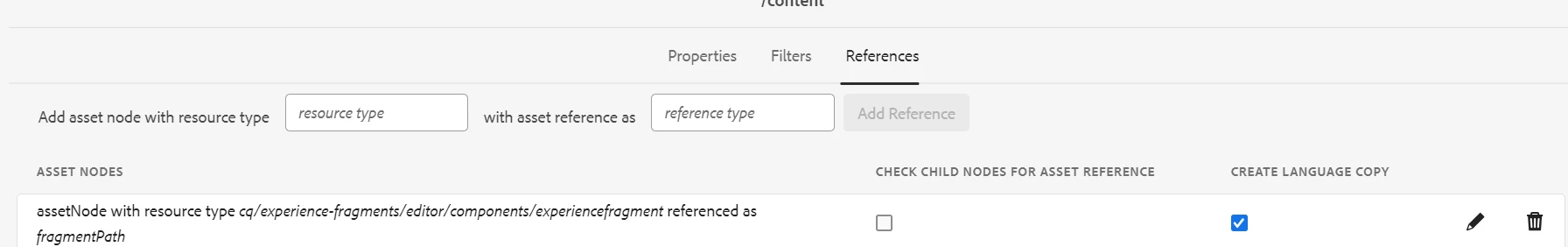
I have a Custom Component with a path browser to the CF's . However when I send this component for Translation the content Fragment that is being referred does not attach to the project for Translation. I have defined the rules in the below in the config file but it does not seem to work. Any pointer on how this can be resolved.
<assetNode assetReferenceAttribute="component node property reference to CF " resourceType="path to custom component"/>