Carousel Image Responsive in AEM-6.4
Dear All,
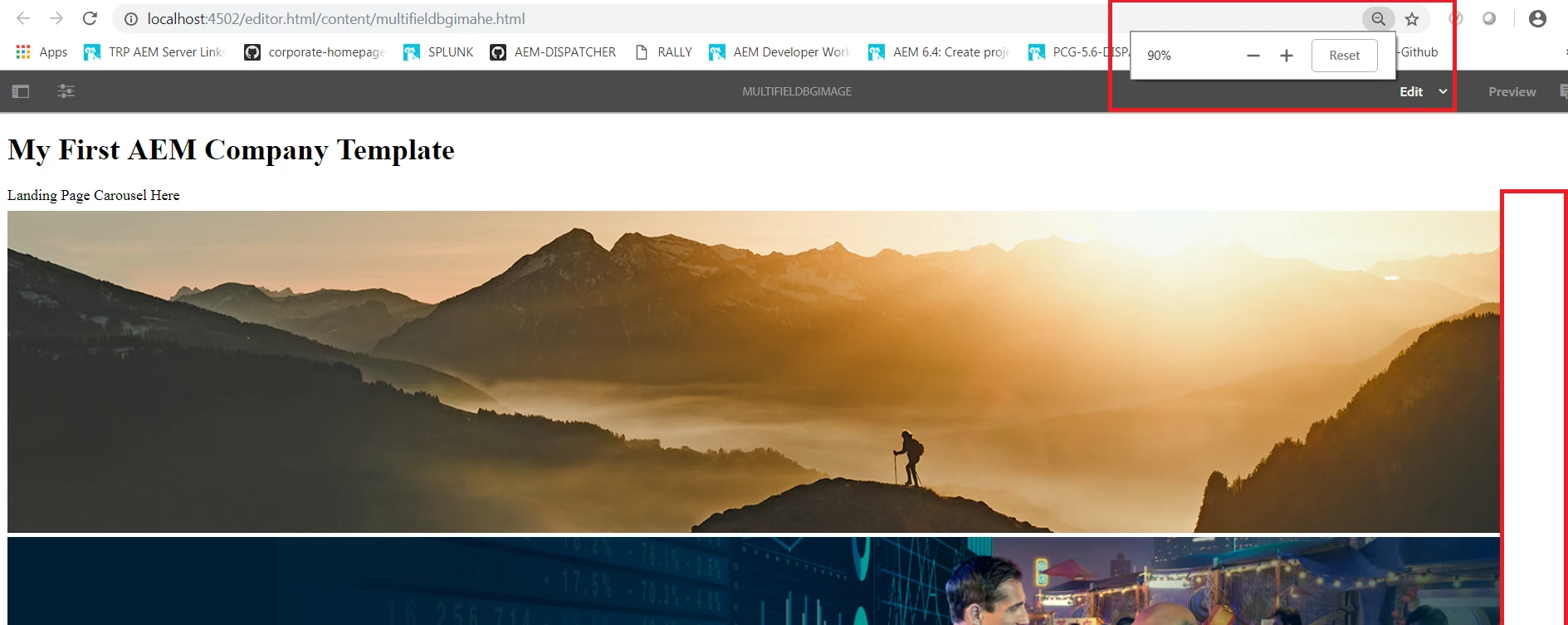
I have an image in my custom carousel and I want to make this responsive , means if the browser zoom is 100% "or" 90% "or" 80% "or" 70% "or" 60% "or" 50% the image should be fit with browser.
So I have written the below code. But the image is not fit with the browser zoom in and zoom out.
********************* HTL Code Start **********************************************************
<sly data-sly-use.carousel = "com.trp.wtc.pojo.LandingPosterCarousel"/>
<!--<div>Landing Page Carousel Here</div>-->
<div id="myCarousel" class="carousel-eb carousel slide" data-ride="carousel" data-interval="3000">
<div class="carousel-inner ${properties.addPadding ? 'carousel-inner-eb' : ''}" role="listbox">
<sly data-sly-list="${carousel.slidesList}">
<div class="item ${item.count == '0' ? 'active' : ''}">
<!--<div class="marquee_landing_band menu-type-f" id="hero_marquee">--> //If I am defining background image in down then it is not coming
<img class="marquee_landing_band menu-type-f" id="hero_marquee" src="${item.bgImage}"> //Here image is coming fine but not responsive
</div>
</sly>
</div>
<sly data-sly-test.slide="${carousel.slidesList}">
<sly data-sly-test="${slide.size > 1}">
<a id="left" class="left carousel-control ${properties.addPadding?'':'carousel-control-np'} left-arrow ${item.count}" href="#myCarousel" data-slide="prev" >
<em class="fa fa-angle-left"></em>
</a>
<a id="right" class="right carousel-control ${properties.addPadding? '' :'carousel-control-np'} right-arrow" href="#myCarousel" data-slide="next" >
<em class="fa fa-angle-right"></em>
</a>
<div class="${properties.addPadding? '' : 'indicator-eb' }">
<ol class="carousel-indicators">
<sly data-sly-list="${carousel.slidesList}">
<li data-target="#myCarousel" data-slide-to="${item.count}" class="${item.count == '0' ? 'active' : ''}"></li>
</sly>
</ol>
</div>
</sly>
</sly>
</div>
<style>
#hero_marquee {
background-image: url('${item.bgImage @context='uri'}'); //If I am defining background image here then it is not coming
background-size: cover;
background-repeat: no-repeat;
background-position: center top;
}
</style>
********************* HTL Code Finish**********************************************************
************************* JAVA CODE Start ***************************************
package com.trp.wtc.pojo;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import org.apache.sling.api.resource.Resource;
import org.apache.sling.api.resource.ValueMap;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import com.adobe.cq.sightly.WCMUsePojo;
public class LandingPosterCarouselTest extends WCMUsePojo{
private static Logger LOG = LoggerFactory.getLogger(LandingPosterCarouselTest.class);
private List<Map<String, String>> slidesList = new ArrayList<Map<String, String>>();
private String flag = "flase";
@Override
public void activate() throws Exception {
Resource currentResource = getResource();
Resource multifieldPropRes = currentResource.getChild("NestedSlides");
if(multifieldPropRes != null) {
Iterator<Resource> itr = multifieldPropRes.listChildren();
int count = 0;
int index = 0;
while (itr.hasNext()) {
Resource childRes = itr.next();
ValueMap properties = childRes.getValueMap();
Map<String,String> jsonMap = new HashMap<String,String>();
LOG.info("properties123 == " + properties);
if(properties.get("bgImage") != null) {
jsonMap.put("bgImage", properties.get("bgImage").toString());
}
if(index >1) {
flag = "true";
}
//jsonMap.replace("<p>", " ");
//jsonMap.replace("</p>", " ");
jsonMap.put("flag",flag);
jsonMap.put("count", Integer.toString(count));
count++;
index++;
slidesList.add(jsonMap);
}
}
}
public List<Map<String, String>> getSlidesList() {
return slidesList;
}
}
************************* JAVA CODE Finish ***************************************
Can somebody help me on this.