For option 2 would you suggest me some of the options,
I followed below approach to enable the style system in Static templates.
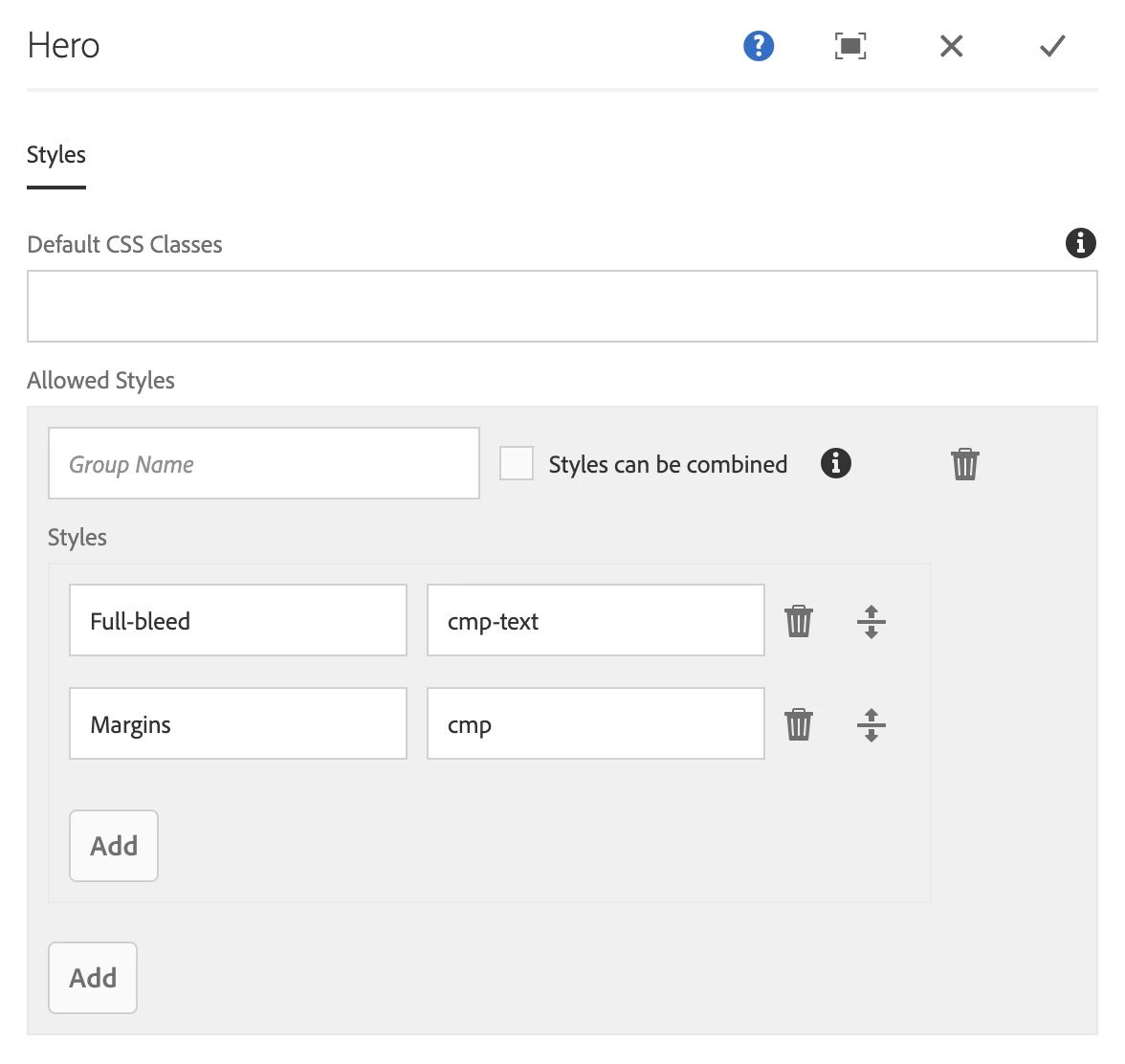
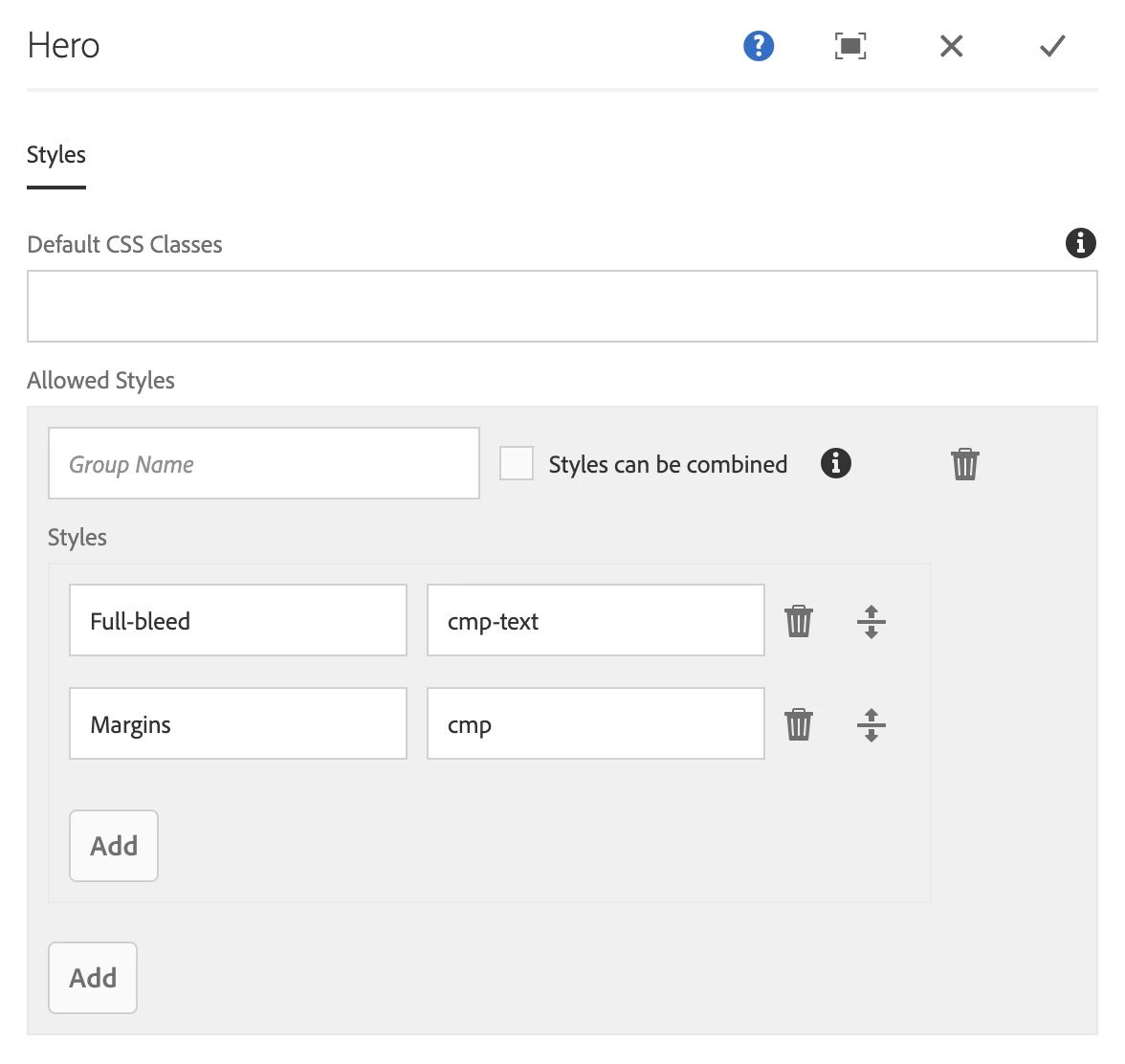
For Enabling Style system I added below design dialogue in my component.
<styletab
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/include"
path="/mnt/overlay/cq/gui/components/authoring/dialog/style/tab_design/styletab"/>
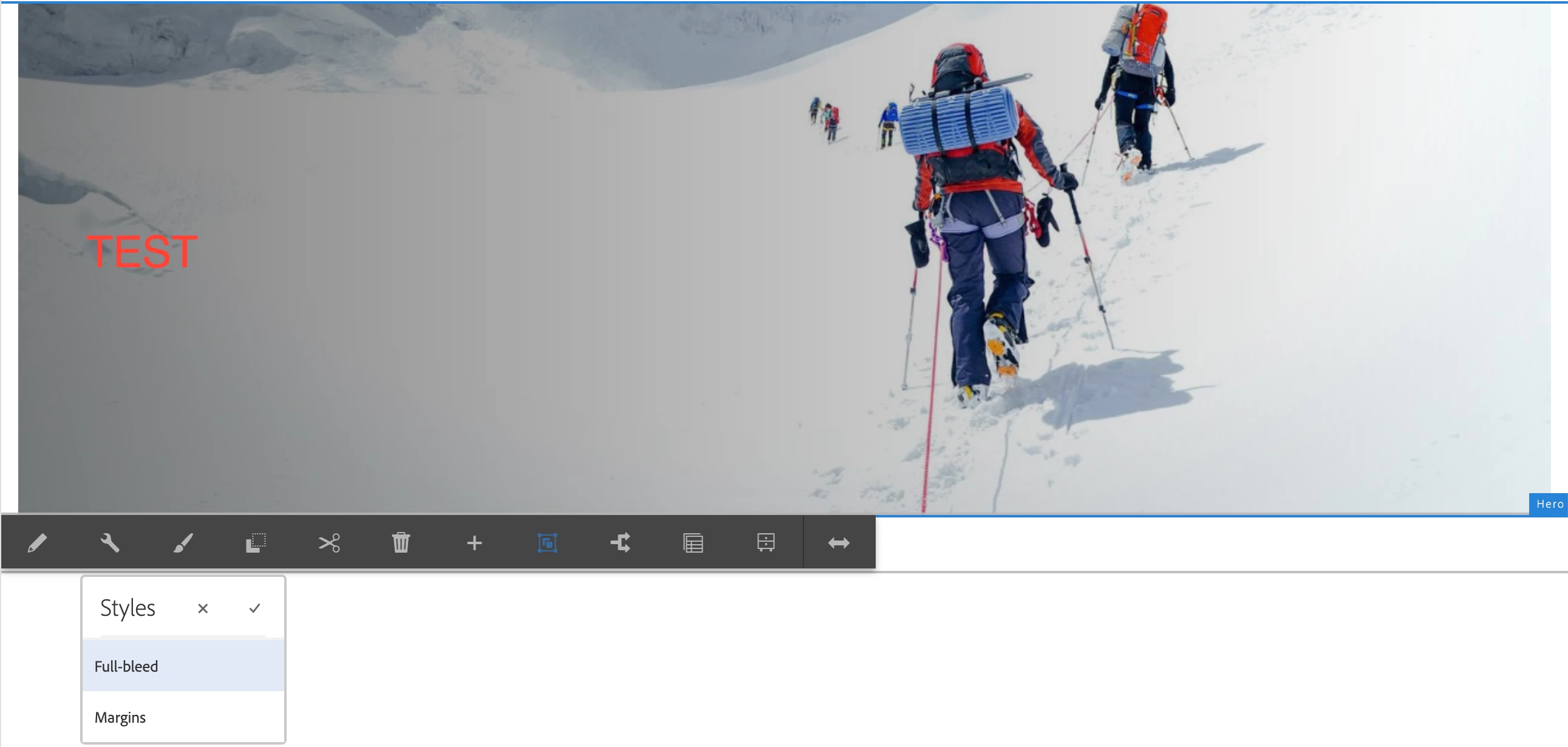
1) It is working perfectly in editable templates.
working behavior of my Component in editable template.

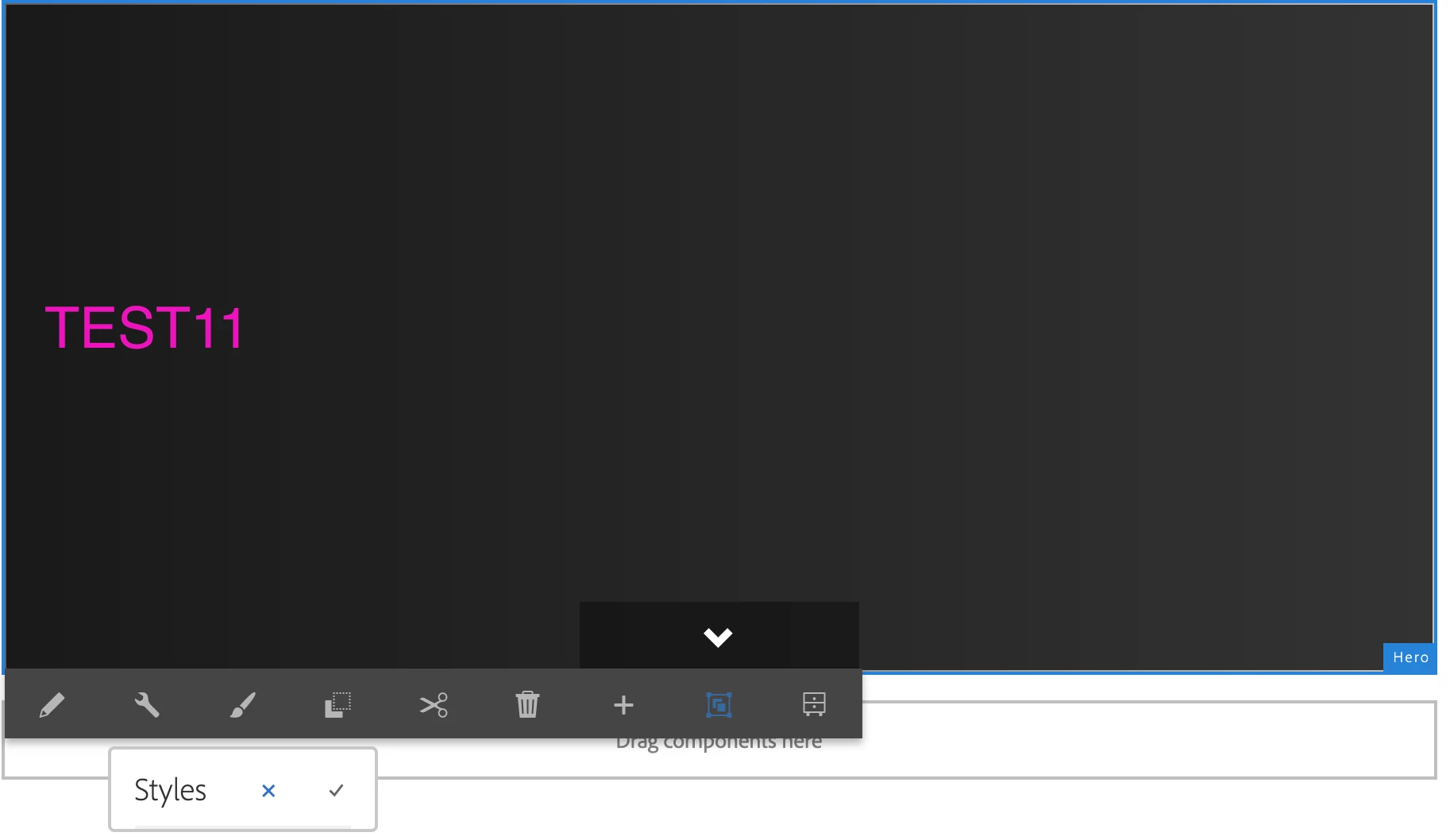
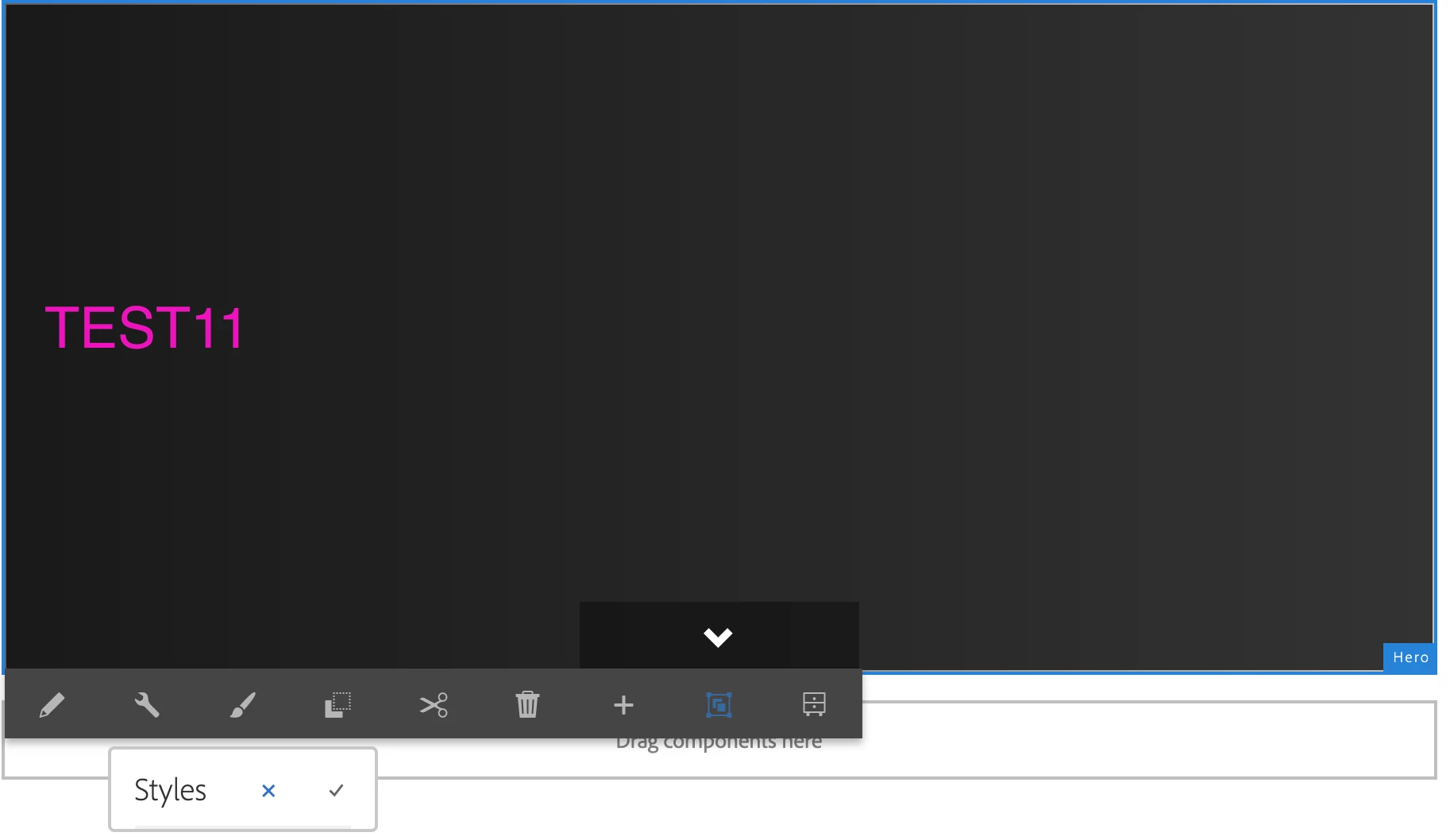
2) But it is not working in the Static template. I followed the below procedure to enable the style system in my component.

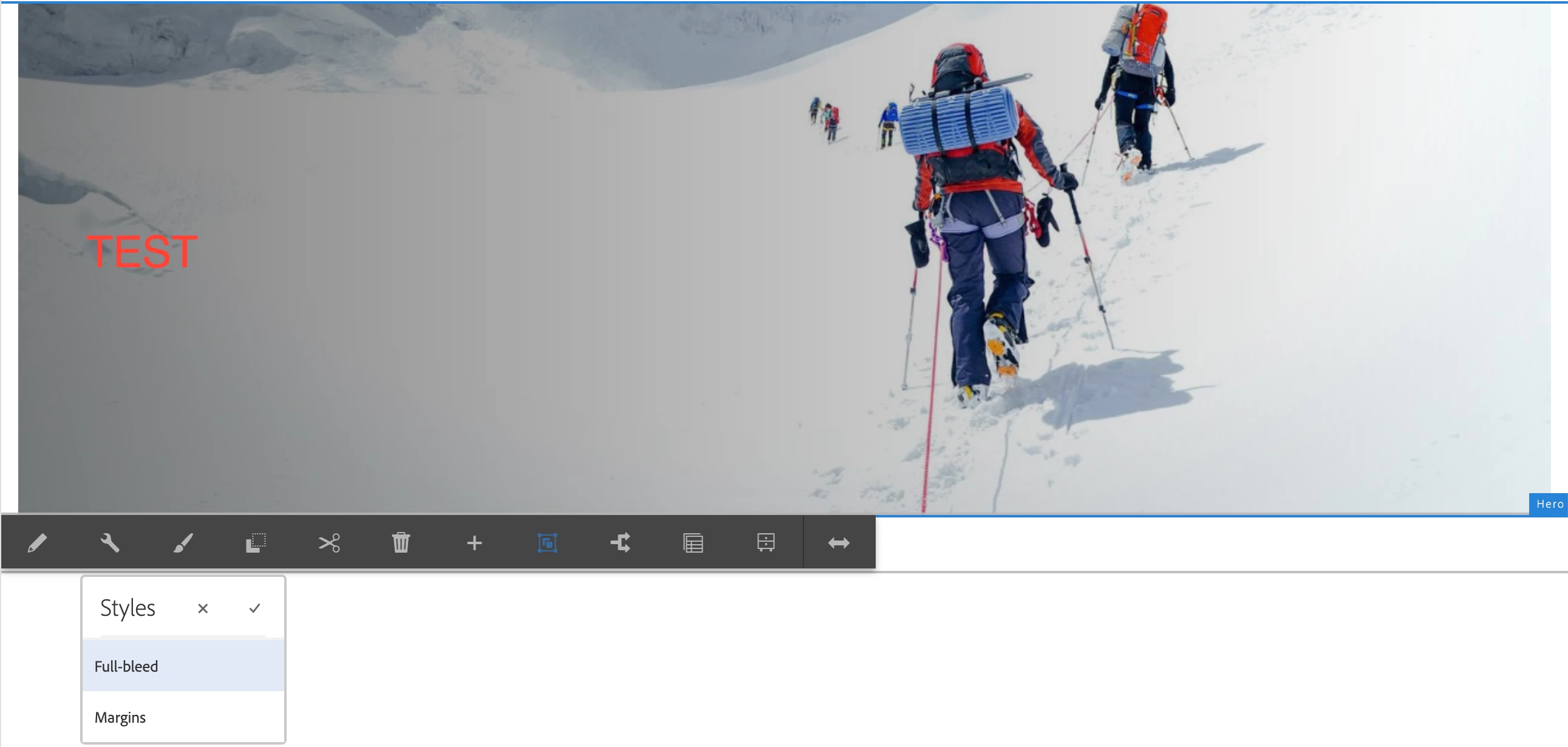
After I added the above values in my component design mode, I can see the brush icon in the static template, but I cannot see the values of Quote Block and Test2 in authoring mode.