Can I identify different environments by color code or other means?
- June 14, 2023
- 4 replies
- 1264 views
I know this can be done because I worked with this setup at another job. Unfortunately, nobody I worked with is around anymore.
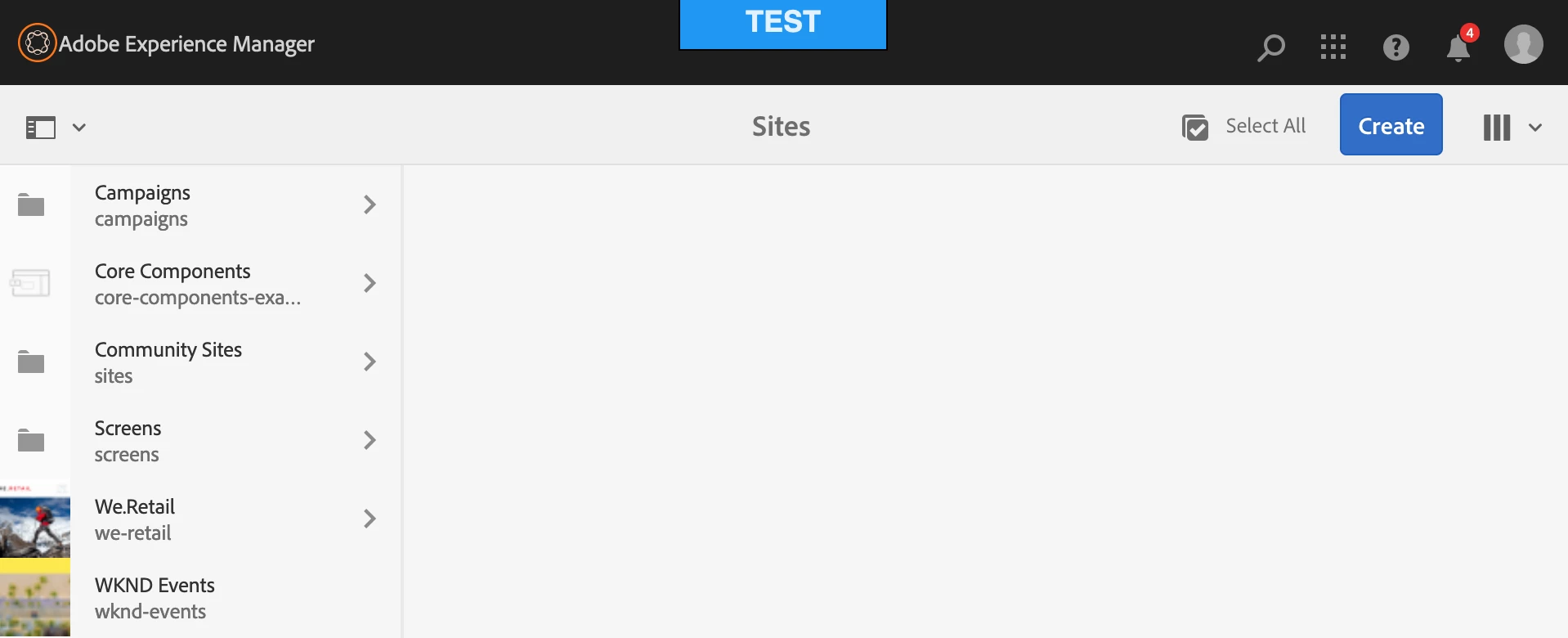
Our team is working with quite a few AEM environments at the same time as we create, test, and deploy 15 websites in our current project. With every screen looking the same, it's easy to get lost and be on the wrong site. Is there a way to add some sort of a color code or other kind of identification to the screen we work with so people will know what site they're on? As I said, I've seen this before with a small square of color being added in the general vicinity of the highlighted area on the screenshot I've attached.
I'm open to any idea or enhancement that can be used to Indicate which environment users are working in. Thank you in advance for any help you can provide!