Avoid Override when save cq Dialog
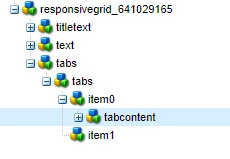
I am developing a TABS component, in the cq dialog I have a multifield where you can add the TAB title, then in the HTL it will create a responsive grid inside the item# path of the multifield (as shown below)

The problem is when I try to do anything later on the cq dialog, I go and for example, I add a new Tab, and somehow the responsivegrid(tabcontent) is gone for all the tabs, I am guessing that the cq dialog overrides the items of the multifield everytime you close it.
I need to prevent this "tabcontent" from being deleted, how can I do that?
HTL:
<sly data-sly-list.tabItem="${tabs.items}">
<section data-title="${tabItem.title}" class="cmp-tabs__tabSection
${tabItemList.first ? 'is-active' : ''} ${wcmmode.edit ? 'author' : ''}"
id="${uniqueElemId.uniqueId}-tab-${tabItemList.index}-tabsection" role="tabpanel" aria-labelledby="${uniqueElemId.uniqueId}-tab-${tabItemList.index}"
aria-hidden="${tabItemList.first ? 'false' : 'true'}"
aria-selected="${tabItemList.first ? 'true' : 'false'}"><div class="tabContent" data-sly-resource="${'tabs/item{0}/tabcontent' @ format=tabItemList.index,
resourceType='wcm/foundation/components/responsivegrid'}"></div></section>
</sly>
CQ DIALOG
<tabs
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/multifield"
composite="{Boolean}true"
fieldLabel="Tabs"><field
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container"
name="./tabs"><items jcr:primaryType="nt:unstructured">
<title
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/textfield"
fieldDescription="Enter the tab title"
fieldLabel="Title"
name="./title"
required="{Boolean}true"/></items>
</field>
</tabs>