[Angular] Text and Image Components are not visible in authoring mode when trying with AEM SPA Editor
Local Environment
Before filing an issue verify that the prerequisite tools/software are installed:
- AEM 6.4 + SP2
- Java 1.8
- Apache Maven 3.3.9
- Node.js v10.16.1
- npm 6.9.0
The issue
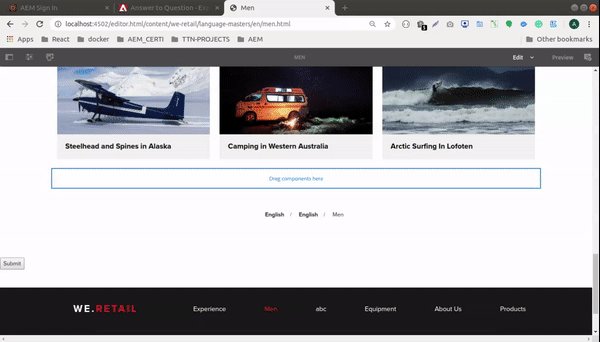
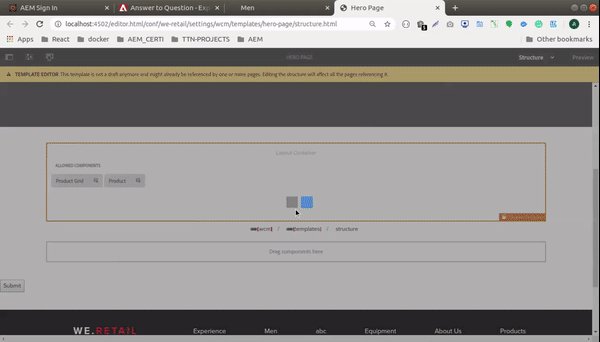
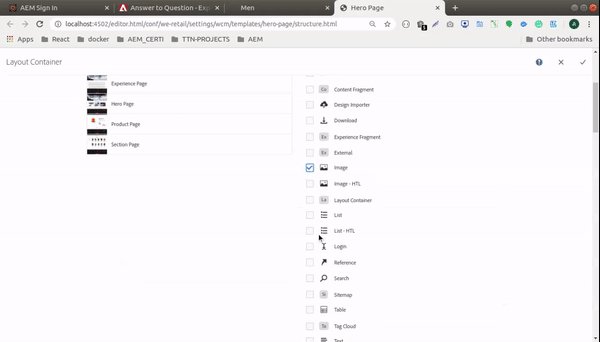
Text and Image Components are not visible in authoring mode. And I am not able to see the components in the side panel as well. The interesting thing is that there are no errors in Chrome's dev tools while loading the URL http://localhost:4502/editor.html/content/wknd-events/angular/home.html
Where in the tutorial are you experiencing an issue?
In Chapter 3 while reviewing the Text and Image components in AEM