[AEM6.5] Dialog Validation : Compare two textfield and value should be same.
Hi All,
I need to restrict author to put different name in given text field the value that they are authoring, it should be same. example:
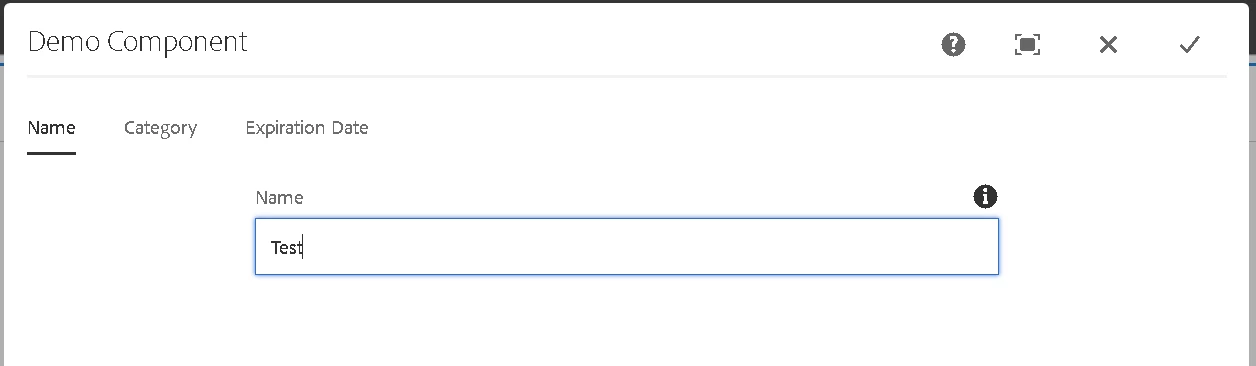
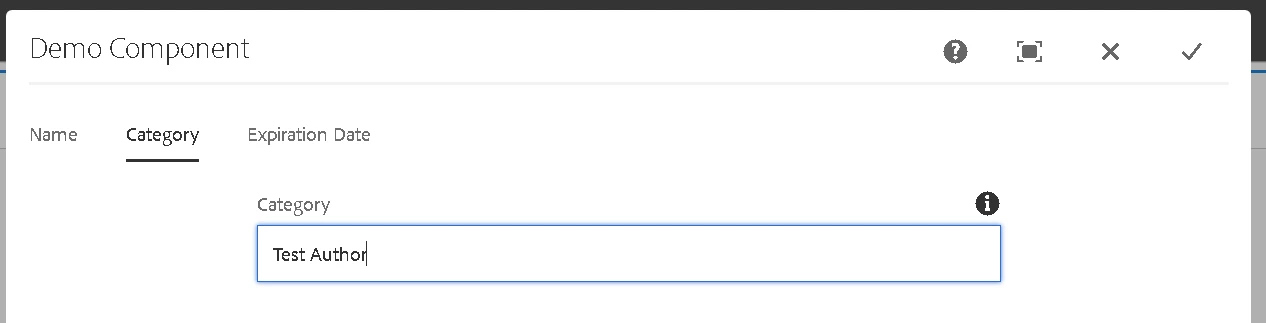
We have 2 tabs : Name and Category. having textfield in it.


Now Author Should enter same values, means the value of Category should be same as Name or vice-versa. otherwise dialog will not save and shows error: value should be same.
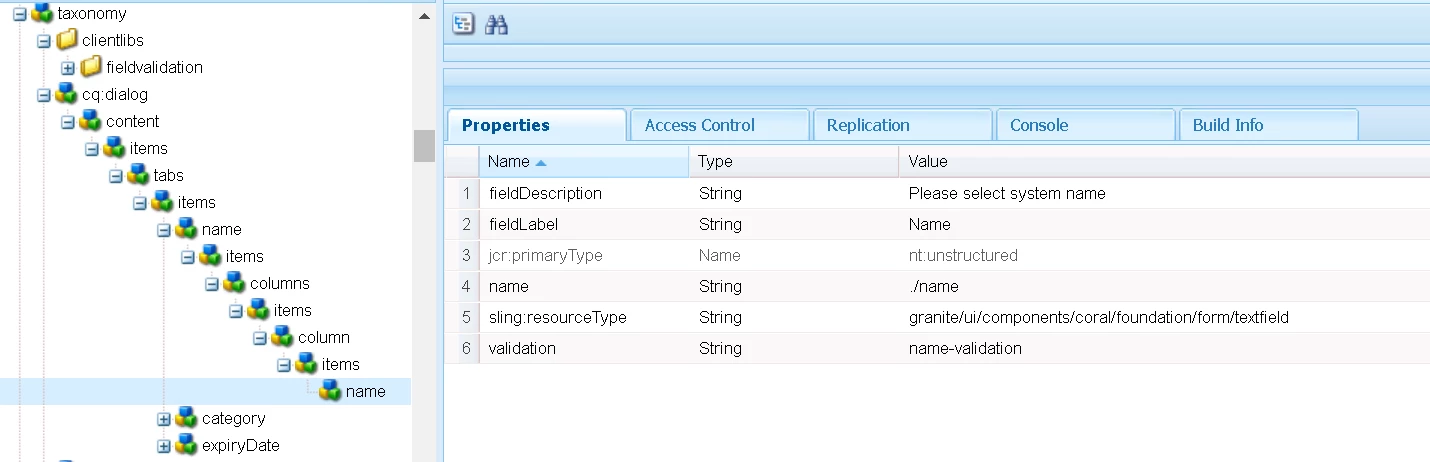
I am trying to use Validator framework. and since it is component level validation I have created clientlibs under component, and provided clientlib category to component dialog using extraClientlibs : [categoryname].

Can anyone suggest me how to handle the validation of two fields.
validation =name-validation for Name tab and
validation =category-validation for Category tab
(function($, Coral) {
"use strict";
var registry = $(window).adaptTo("foundation-registry");
registry.register("foundation.validation.validator", {
selector: "[data-validation=name-validation]",
validate: function(element) {
//
}
});
})(jQuery, Coral);
or is there any other better way to do this task
Thanks.
@arunpatidar @kautuk_sahni @briankasingli @krati_garg @aanchal-sikka