AEM component - attributes and styles
Hello,
We are starting to create Adobe Components. We are in a big company and we're trying to translate web-components into AEM.
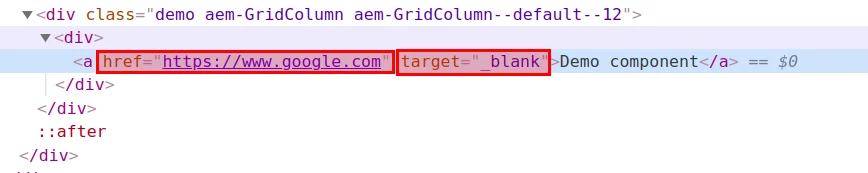
So for example, on authoring mode, we're binding attributes instead of styles in our component's modal.
Is there a way to create a data-set or a system to get those attributes easily instead of redefining them each time ?
Thanks for your help.