AEM Column creation fr editable template
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I was trying to create columns using the column control component in AEM. It is not having a documentation and the component is not working as expected. How to solve this issue?
Is there any way to divide the site into a 3 column layout using any of the components in the editable template? suppose I want to divide the page as in the layout below how should be the coding done? Appreciate the help at the earliest.
| col1 with some contents | col2 with some contents | col3 with some contents |
|---|
Solved! Go to Solution.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
see the below code-snippet.
<div class="container-fluid">
<h1>Hello World!</h1>
<p>Resize the browser window to see the effect.</p>
<p>The columns will automatically stack on top of each other when the screen is less than 768px wide.</p>
<div class="row">
<div class="col-sm-4" style="background-color:lavender;">.col-sm-4</div>
<div class="col-sm-4" style="background-color:lavenderblush;">.col-sm-4</div>
<div class="col-sm-4" style="background-color:lavender;">.col-sm-4</div>
</div>
</div>
check this link :::: Tryit Editor v3.6
now put the parys in replace of content written in bold.
<div class="col-sm-4" style="background-color:lavenderblush;">
<div data-sly-resource="${'par1' @ resourceType='wcm/foundation/components/parsys'}"></div>
</div>
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
What is the CSS framework you are using foryour FE ? is it bootstrap ? If so you can create a custom component something like Creating a custom Touch UI Grid Component for Adobe Experience Manager
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
yes,bootstrap or flexbox for the above layout.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
In this case, I will go with bootstrap because it is also helpful for responsive design.
while creating a col-cntrl you can also put the parsys there using specific div. so parsys will also behave like that.
Check this article, here we have used the Tab component. so it is also responsive we have used the bootstrap here.
Creating a Tab layout component for Adobe Experience Manager
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
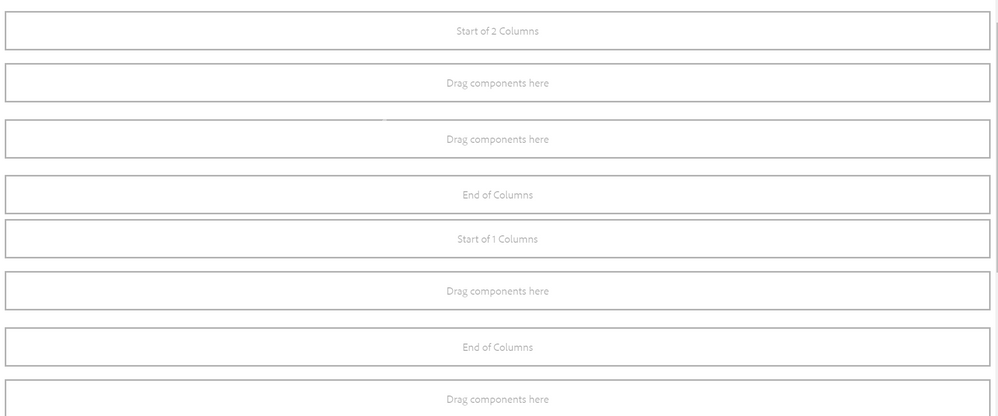
can you explain the working of the col control component? It is not actually working or nor can I see it is dividing into columns.
see the screenshot
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
see the below code-snippet.
<div class="container-fluid">
<h1>Hello World!</h1>
<p>Resize the browser window to see the effect.</p>
<p>The columns will automatically stack on top of each other when the screen is less than 768px wide.</p>
<div class="row">
<div class="col-sm-4" style="background-color:lavender;">.col-sm-4</div>
<div class="col-sm-4" style="background-color:lavenderblush;">.col-sm-4</div>
<div class="col-sm-4" style="background-color:lavender;">.col-sm-4</div>
</div>
</div>
check this link :::: Tryit Editor v3.6
now put the parys in replace of content written in bold.
<div class="col-sm-4" style="background-color:lavenderblush;">
<div data-sly-resource="${'par1' @ resourceType='wcm/foundation/components/parsys'}"></div>
</div>
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Make sure you have all the bootstrap related css and JS included in your page . Then this component will work like magic.
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies