AEM Blank Page Issue After Upgrading react-router-dom in Remote SPA
Hi All,
Recently, while working on my AEM project, I encountered an unexpected issue after upgrading the react-router-dom dependency from version 5.3.4 to 6.22.0 in a remote Single Page Application (SPA) setup.
Issue Description:
After updating the react-router-dom dependency, I made the necessary changes in the app.js file of my AEM project. Specifically, I replaced the <Switch> component with the <Routes> component as Switch is not supported in react-router-dom version 6.
// Before:
<Switch>
<Route path="/"> <Home /> </Route>
</Switch>
// After:
<Routes>
<Route path="/" element={<Home />} />
</Routes>
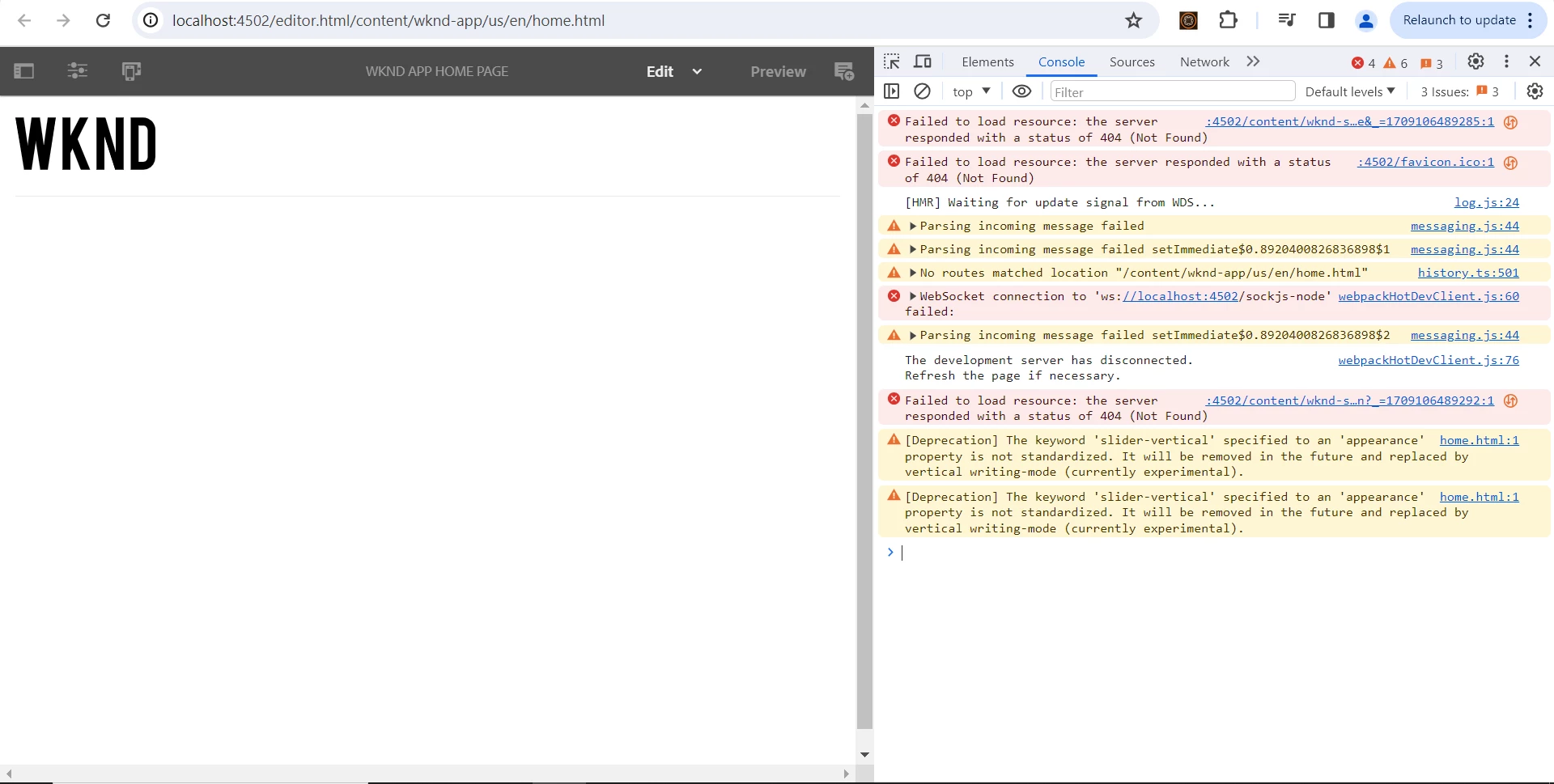
However, after making this change, I noticed that the AEM home page started rendering as a blank page as shown in the below image while the react page continued to work as expected.

Is there any way to fix this issue? Any help will be appreciated. Thanks.