AEM 6.5 button core component not responsive?
Hi all,
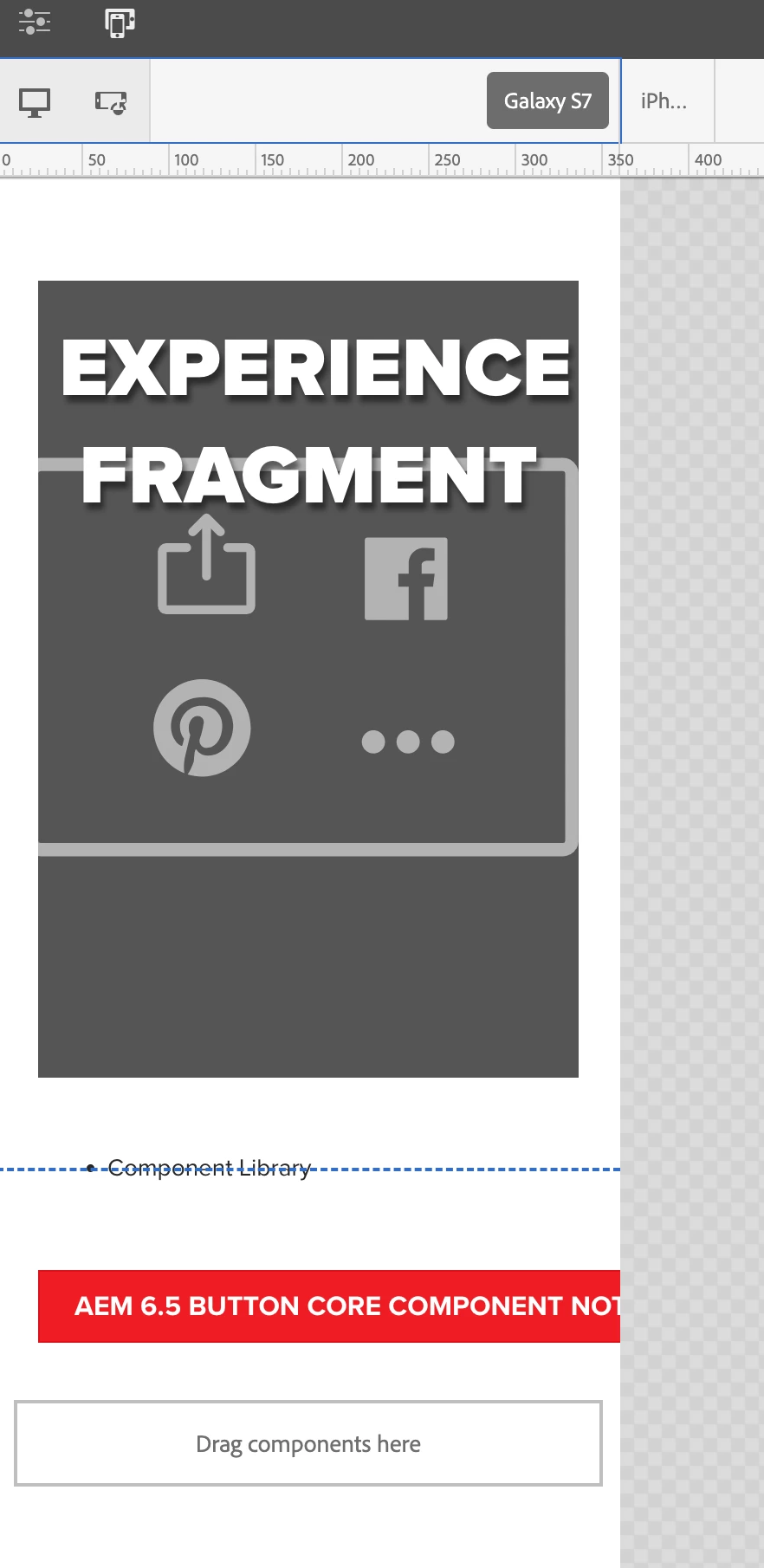
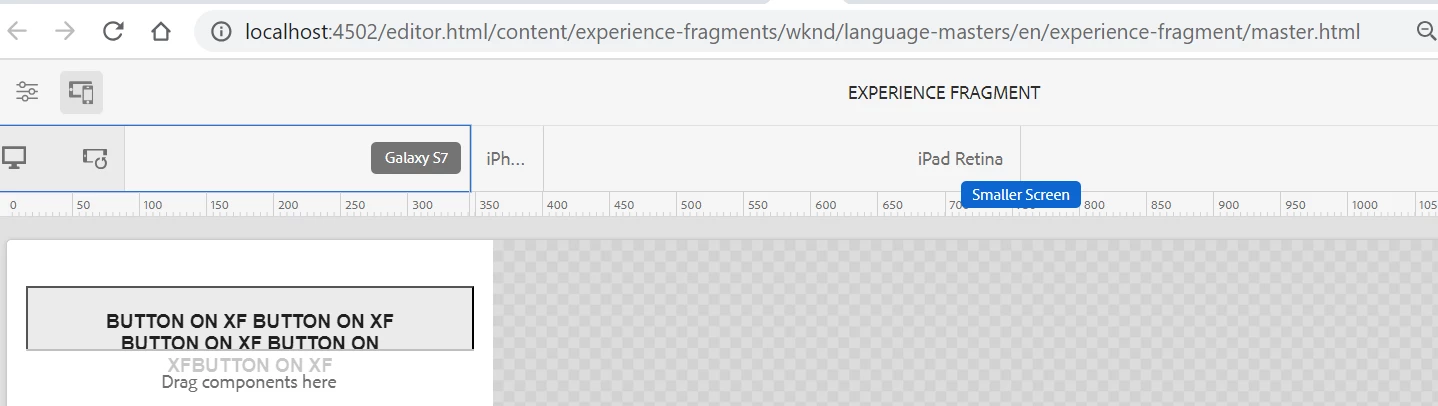
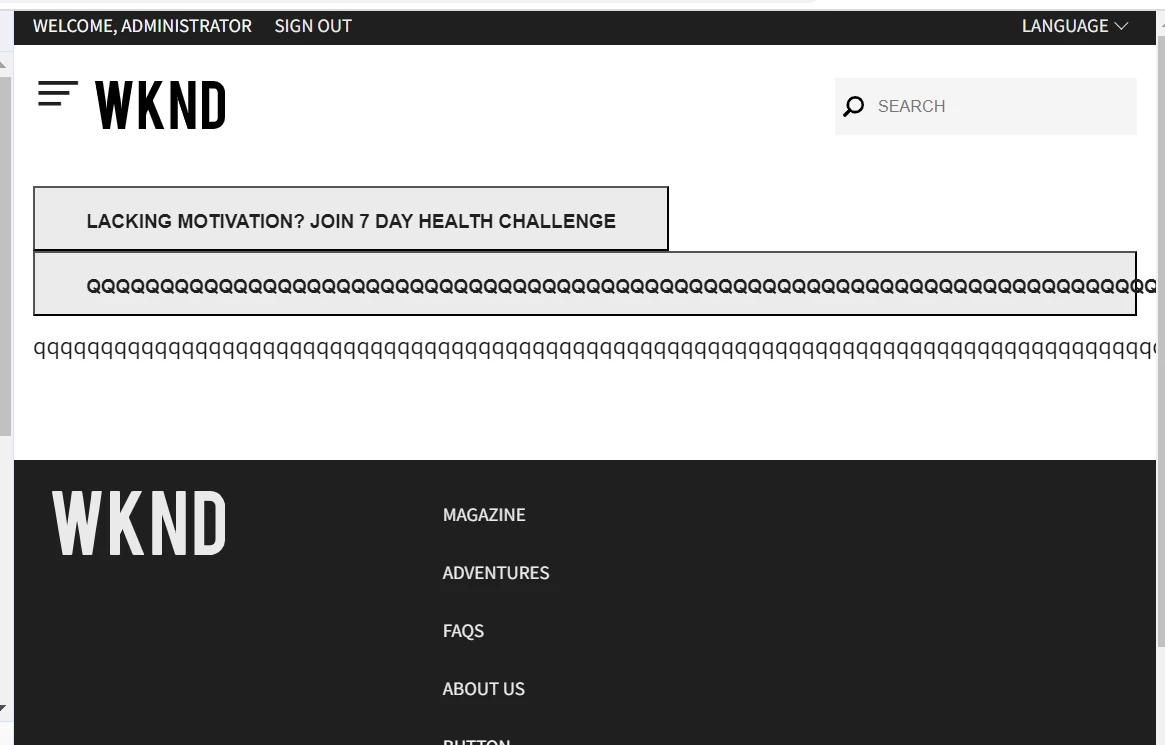
I noticed that the button core component with a long text does not wrap when you try it on an XF and the layout mode say switching to Samsung galaxy or iPhone or resizing , tried the we-retail as well .. 6.5.17 instance
Has anyone known of a solution ?
@arunpatidar copying you incase you have some ideas
thanks,