AEM 6.3 Touch UI: Is image editing like crop and rotate available for multiple images?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I want to crop or rotate an image of my component. The component I have is having more than one image and different images are shown based on different scenarios.
How can I provide crop and rotate functionality for individual images in touch UI authoring?
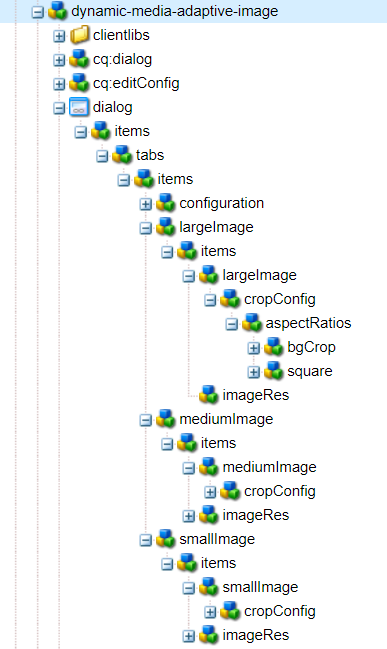
My classic UI dialog looks like below -
Now I'm trying to create equivalent in touch UI.
Thanks in advance.
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Hemanth,
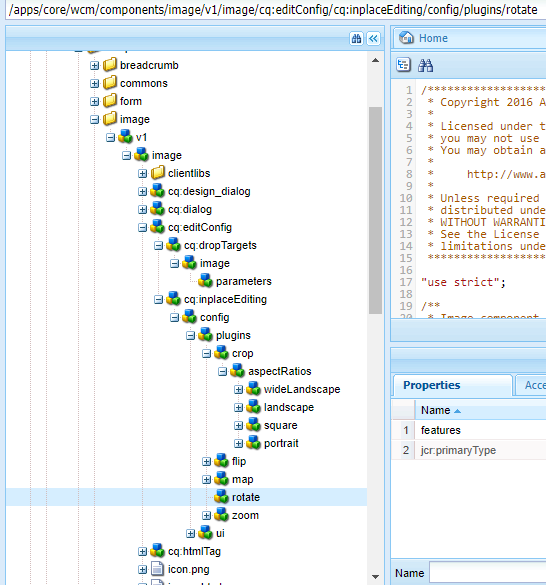
In Touch UI, you can configure the crop and rotate options under inplaceEditing of the image component.
See the core components of image component more details and also see the below screenshot for the same.
Hope this helps!!
Thanks,
Ratna.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Hemanth,
In Touch UI, you can configure the crop and rotate options under inplaceEditing of the image component.
See the core components of image component more details and also see the below screenshot for the same.
Hope this helps!!
Thanks,
Ratna.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The inplace editing option works if there is only one image in the component. But, the question is more towards authoring multiple images with crop/rotate functionality.
In classic UI, these features work for individual images. So, looking for replicating the same in touch UI.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Ratna response is correct and this is how it works in AEM Touch UI.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Hemanth,
I'm having similar requirements, would you please tell me how did you achieve multiple image crop in single comp dialog?
Thanks in Advance!
Views
Replies
Total Likes
Views
Like
Replies