AEM 6.3 - not add component to parsys
Hi All,
I am creating a parsys template that permits to add my some custom components so we can make changes from the front end interface.
This is my code
...
<body class="${currentPage.template.name}">
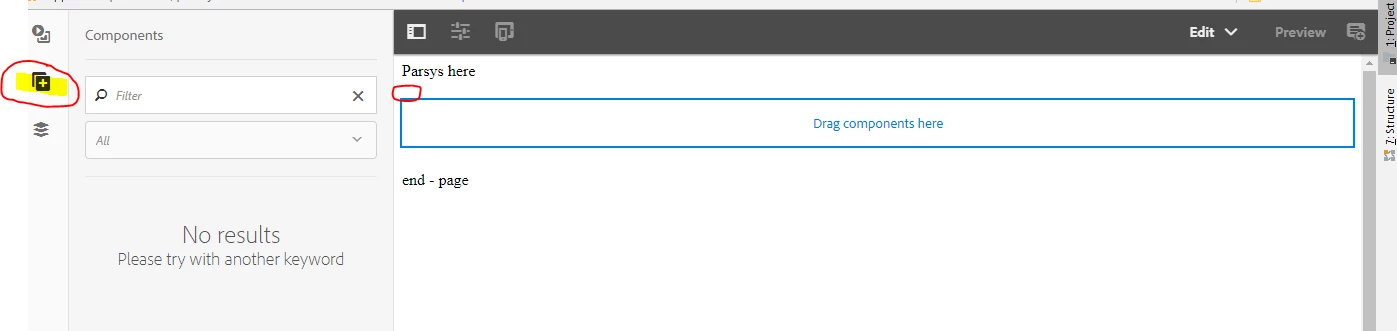
<p>Parsys here</p>
<sly data-sly-resource="${'par_1' @ resourceType='wcm/foundation/components/parsys'}"/>
<sly data-sly-include="customfooterlibs.html" data-sly-unwrap/>
<p>end - page</p>
</body>
...
I do not know the reason why it is neither able to drag nor drop any components to this parsys in edit mode. The symbol of adding does not exist and no components available.

Please help me point out the reasons of error and solutions to fix this.
Thanks
-Dan