I have a editable template where a component has a design dialog where the template author will enter the values.


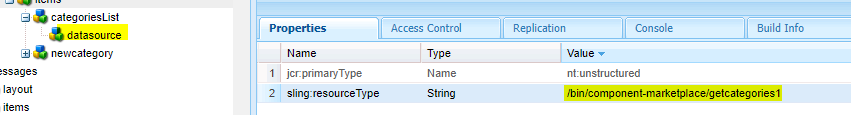
and in the design dialog i have a node of select type where the data is bound by using datasource through a servlet where I need to fetch the data from the policy.

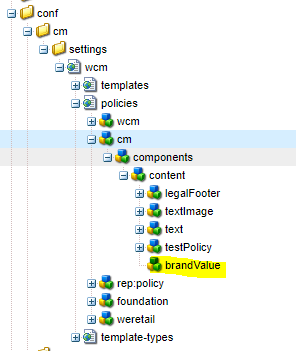
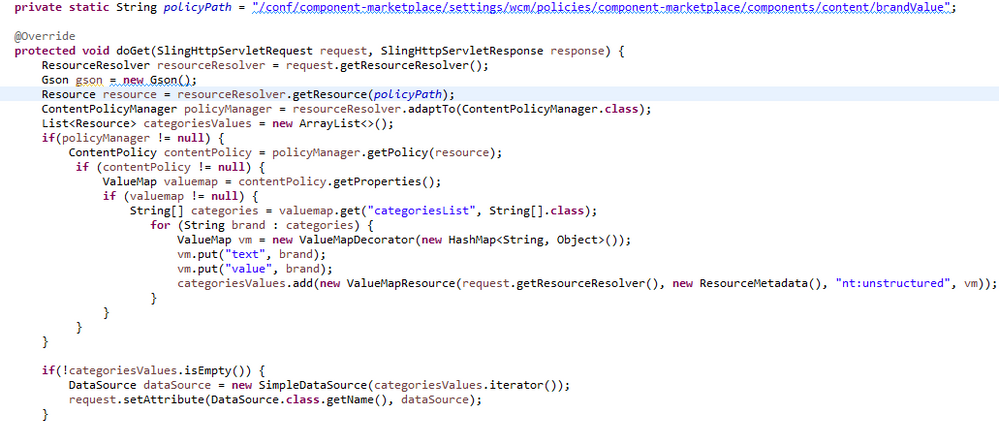
and the code for the servlet is as follows. If i dont give policyPath and just get the resource from request.getResource() i am getting contentpolicy as null.

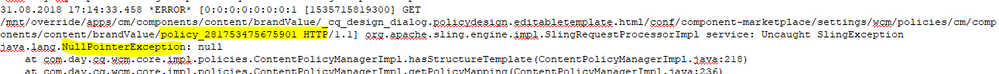
initially when there are no policies a dynamic policy is being created when we get the resource and a nullpointer is being thrown.

So how to handle this initially that no null pointer is thrown and can say there are no policies.
Thanks,
Kalyani