AEM 6.3 - Datepicker in dialog does not prepopulate previously saved value
Hello Everyone,
I am using resource type 'granite/ui/components/coral/foundation/form/datepicker'
Following is the snippet from dialog xml file:
<multi class="full-width" jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/form/multifield"
fieldDescription="Click 'Add Field' for new event info"
fieldLabel="Manual Event Info">
<field jcr:primaryType="nt:unstructured" name="./lsaManualEvents"
acs-commons-nested="JSON_STORE"
sling:resourceType="granite/ui/components/foundation/form/fieldset">
<layout jcr:primaryType="nt:unstructured" method="absolute" sling:resourceType="granite/ui/components/foundation/layouts/fixedcolumns"/>
<items jcr:primaryType="nt:unstructured">
<column jcr:primaryType="nt:unstructured" sling:resourceType="granite/ui/components/foundation/container">
<items jcr:primaryType="nt:unstructured">
<title fieldLabel="Event Title" jcr:primaryType="nt:unstructured" name="./event_title"
sling:resourceType="granite/ui/components/foundation/form/textfield"/>
<subtitle fieldLabel="Event Subtitle" jcr:primaryType="nt:unstructured" name="./event_subtitle" sling:resourceType="granite/ui/components/foundation/form/textfield"/>
<building_name fieldLabel="Building" jcr:primaryType="nt:unstructured" name="./building_name" sling:resourceType="granite/ui/components/foundation/form/textfield"/>
<room fieldLabel="Room" jcr:primaryType="nt:unstructured" name="./room" sling:resourceType="granite/ui/components/foundation/form/textfield"/>
<date fieldLabel="Event Date"
jcr:primaryType="nt:unstructured" name="./datetime_start"
sling:resourceType="granite/ui/components/coral/foundation/form/datepicker"
emptyText="MM/DD/YYYY HH:mm" required="{Boolean}false" type="datetime" displayedFormat="MM/DD/YYYY HH:mm" valueFormat="MM/DD/YYYY HH:mm"/>
<link fieldLabel="Full URL" jcr:primaryType="nt:unstructured" name="./website" sling:resourceType="granite/ui/components/foundation/form/textfield"/>
</items>
</column>
</items>
</field>
</multi>
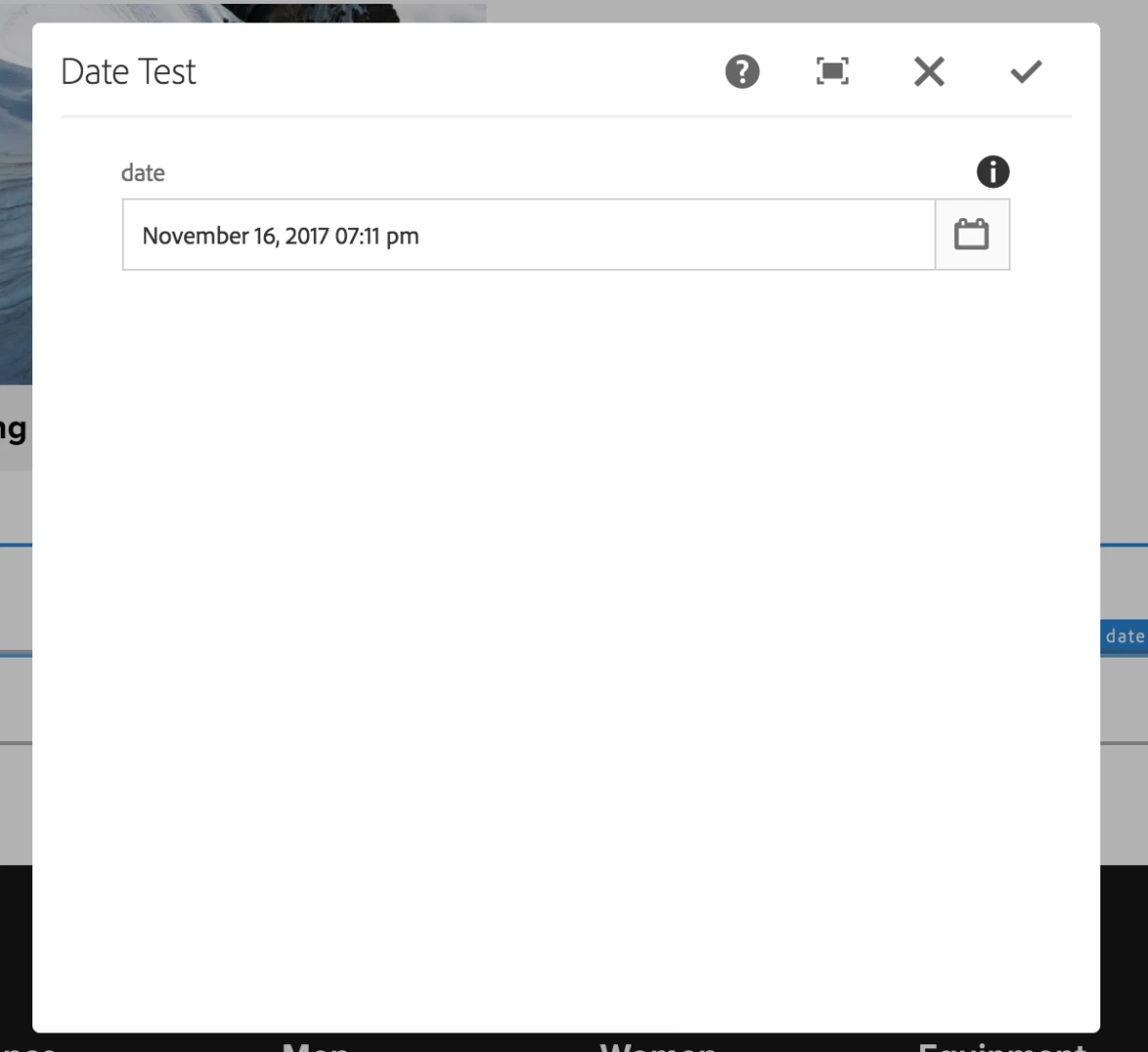
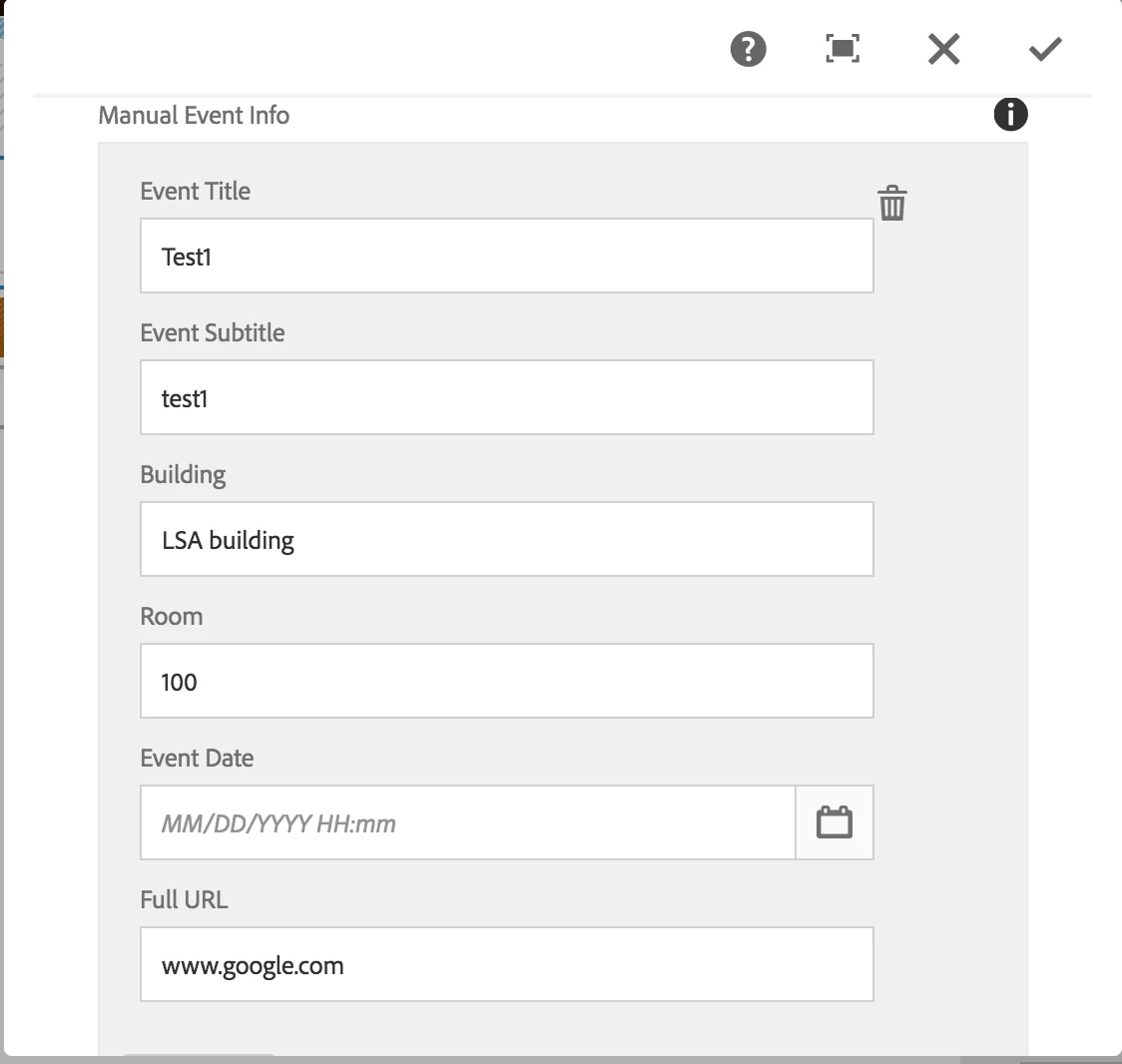
When I open the dialog, the previously stores date time value is not pre populated. Following is the snapshot:

When I inspect the "Event Date" field, following is the HTML snippet:
<coral-datepicker class="coral-Form-field coral-InputGroup" type="datetime" name="./datetime_start" displayformat="MM/DD/YYYY HH:mm" valueformat="MM/DD/YYYY HH:mm" headerformat="MMMM YYYY" value="" placeholder="MM/DD/YYYY HH:mm" data-foundation-validation="" data-validation="" role="datepicker" aria-disabled="false" aria-invalid="false" aria-readonly="false" aria-required="false" aria-haspopup="true" aria-expanded="false" aria-owns="coral-id-617"><input type="hidden" handle="hiddenInput" value="2017-11-23T13:25:00.000-05:00" name="./datetime_start">
<input is="coral-textfield" class="coral-Textfield coral-InputGroup-input" type="text" handle="input" role="textbox" placeholder="MM/DD/YYYY HH:mm" aria-invalid="false">
<div class=" coral-InputGroup-button" handle="toggleButtonContainer">
<button is="coral-button" class="coral-Button coral-Button--secondary" size="M" variant="secondary" type="button" icon="calendar" iconsize="S" handle="toggle" aria-haspopup="true" aria-label="Calendar" title="Calendar"><coral-icon class="coral-Icon coral-Icon--sizeS coral-Icon--calendar" icon="calendar" size="S" role="img" aria-label="calendar"></coral-icon><coral-button-label></coral-button-label></button>
</div>
<coral-popover class="coral3-Popover" aria-hidden="true" tabindex="0" closable="off" role="dialog" aria-live="assertive" handle="popover" id="coral-id-617" alignmy="right top" alignat="right bottom" collision="fit" style="display: none;"><div coral-tabcapture="top" tabindex="0"></div><div class="coral-Dialog-header coral-Popover-header" hidden="">
<coral-icon class="coral-Icon coral-Dialog-typeIcon coral-Icon--sizeS" icon="" size="S" handle="icon"></coral-icon>
<div handle="headerContent" class=" coral-Dialog-title coral-Heading coral-Heading--2"><coral-popover-header></coral-popover-header></div>
<button is="coral-button" class="coral-Button coral-Dialog-closeButton coral-Button--minimal" size="M" variant="minimal" handle="closeButton" type="button" icon="close" iconsize="XS" aria-label="Close" title="Close" coral-close="" style="display: none;"><coral-icon class="coral-Icon coral-Icon--close coral-Icon--sizeXS" icon="close" size="XS" role="img" aria-label="close"></coral-icon><coral-button-label></coral-button-label></button></div><div class="coral3-Popover-content"><coral-popover-content></coral-popover-content></div><div coral-tabcapture="intermediate" tabindex="0"></div><div coral-tabcapture="bottom" tabindex="0"></div></coral-popover></coral-datepicker>
Could someone please help me here?
Thank you for your time.
Best Regards,
Ananta