AEM 6.3: createpagewizard clientlib form validation issue
I have written a custom clientlib that fills in the title on the creation of a page based on the name of the page.
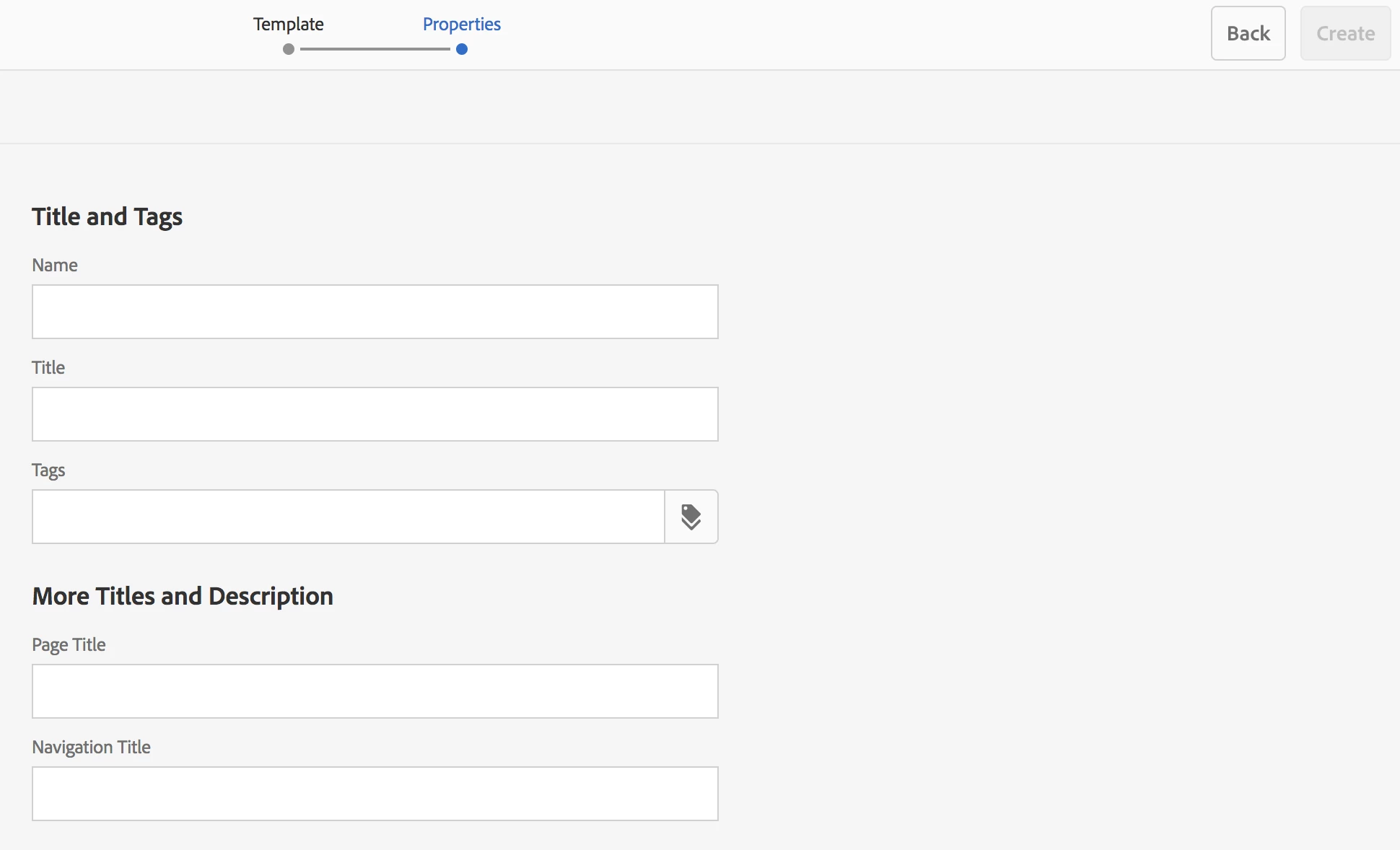
What you get by default: no title --> create button disabled

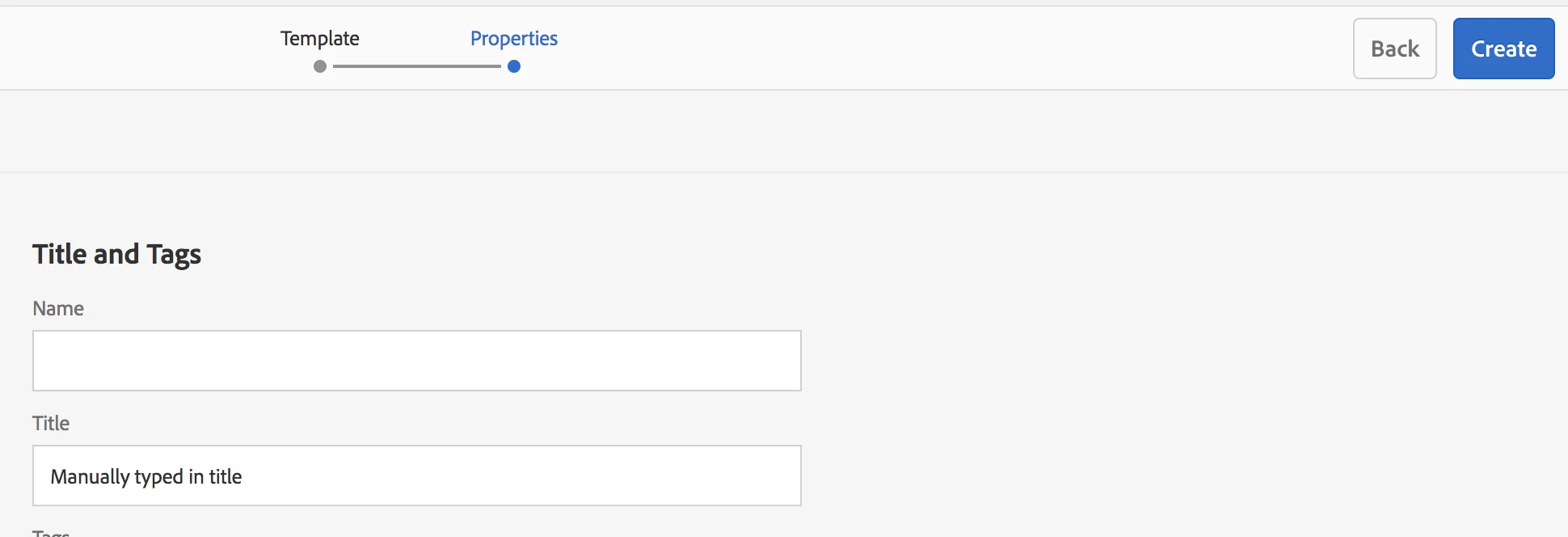
What you get if you type a title manually --> create button enabled

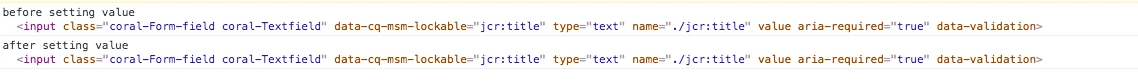
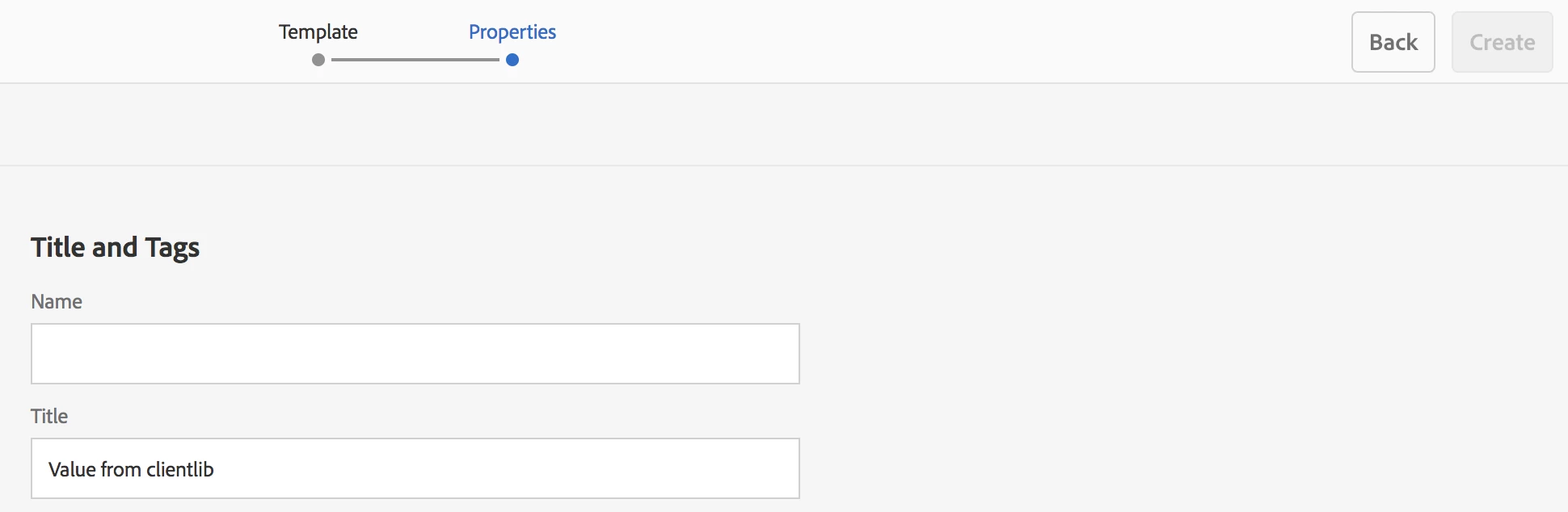
What you get if you try to set te value using a clientlib --> create button IS disabled but value set in the textField

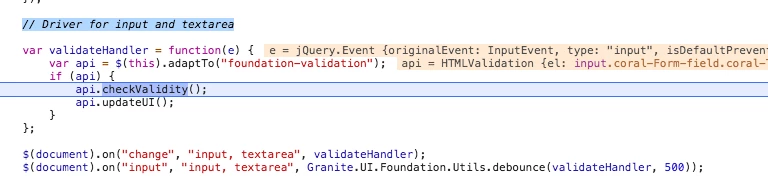
This is my clientlib code:
setTimeout(setTitle, 3000);
function setTitle() {
let title = document.querySelector(titleTextFieldSelector);
title.value = "Value from clientlib";
}
If I remove the timeout and let it execute straight away the value also gets populated and the button is enabled. Why is this happening if I use a timeout?
NOTE: I am using a timeout here instead of the on input event on the name field just to keep things simple for this post ![]()
Thanks in advance!