Hi,
We were able to implement i18n and display dialogue field labels in different languages successfully. Please follow the steps below to display your dialogue field labels in different languages:
1. Inside your component folder, create the i18n sling folder. Then create language folders (nt:folder) under your i18n folder and assign Mixins of type mix:language. In the language folder, add the jcr:language property and assign the language code (for example - en, de etc.).
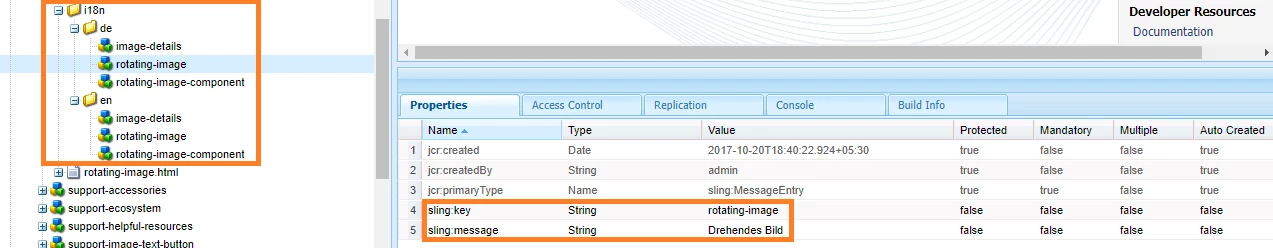
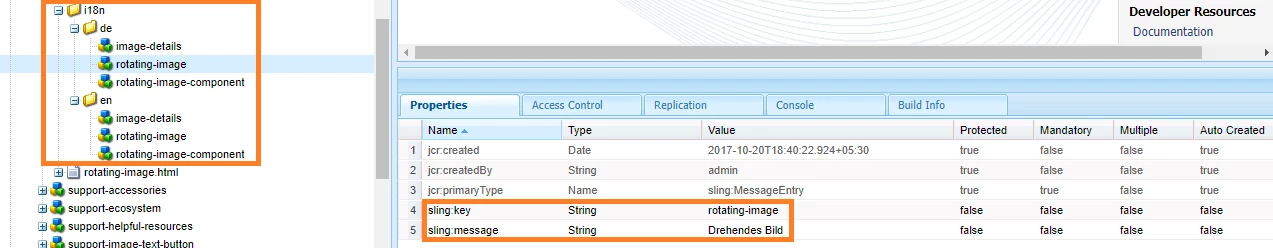
2. In each language folder, create a node of sling:MessageEntry type and add properties - sling:key and sling:message as shown in the below screenshot.

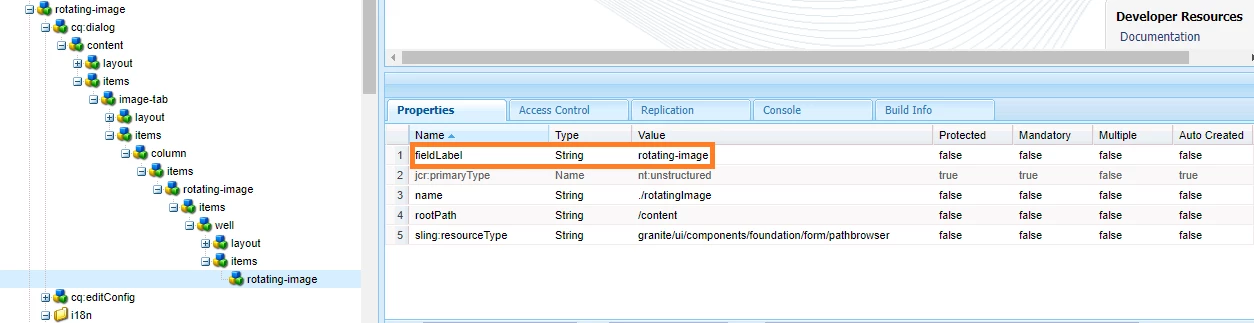
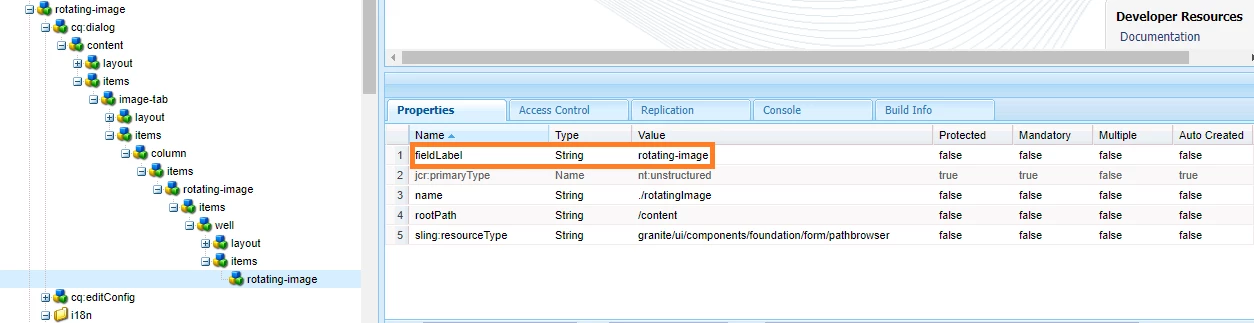
3. After you are done with creating MessageEntry nodes for all the strings that you have in the component, go to the items in the dialog node, and change the fieldLabel value to the sling:key value you defined in the language node as shown in the below screenshot.

NOTE: To test this, go to http://localhost:<port-no>/useradmin, select the user. In the Preferences tab, change the language to the language of your choice (say "de" here).
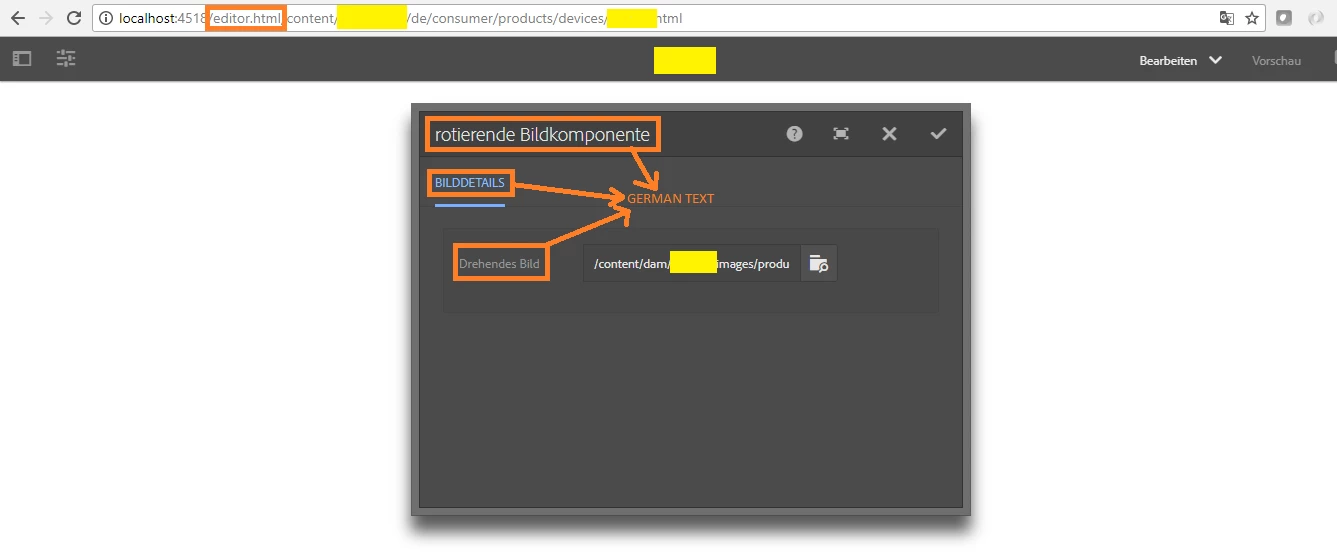
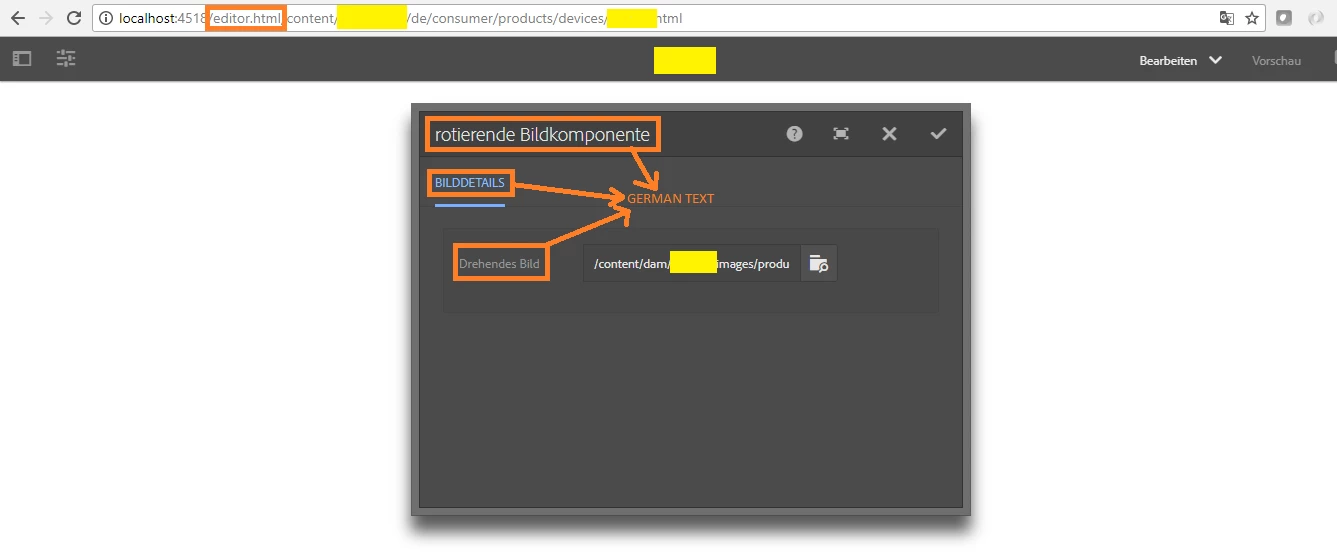
You'll be able to see the component in German as displayed below (Sample output):

For more details, please refer:
http://blogs.adobe.com/sunil/2013/07/25/translating-strings-in-a-cq-component-to-users-preferred-language/
We hope this helps!
Regards,
TechAspect Solutions