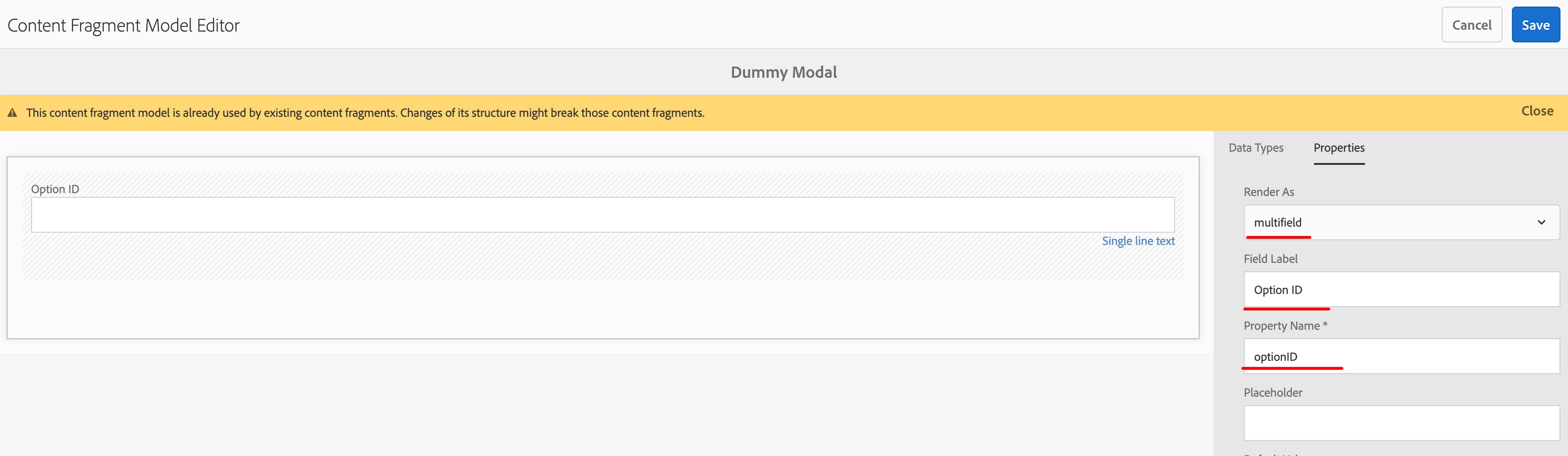
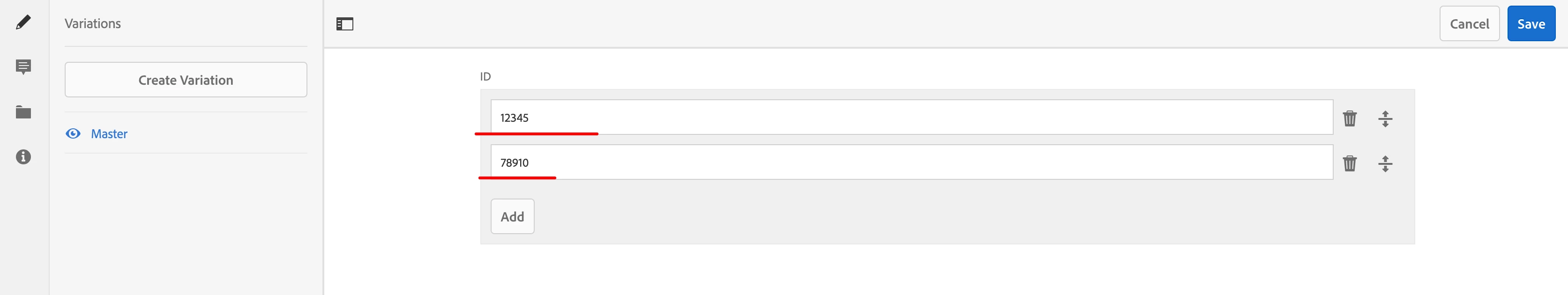
Add Validation to Content Fragment Multifield
We have a requirement where we need to add validation on the input number in multifield in the content fragment modal. I am aware of adding granite:data node and target it while closing the dialog. But here the granite:data node is getting deleted incase the modal is updated. Is there any way i can add validation in content fragment authoring dialog ??