Add error icon on tabs for first load of create page same like basic tab in case required field is empty
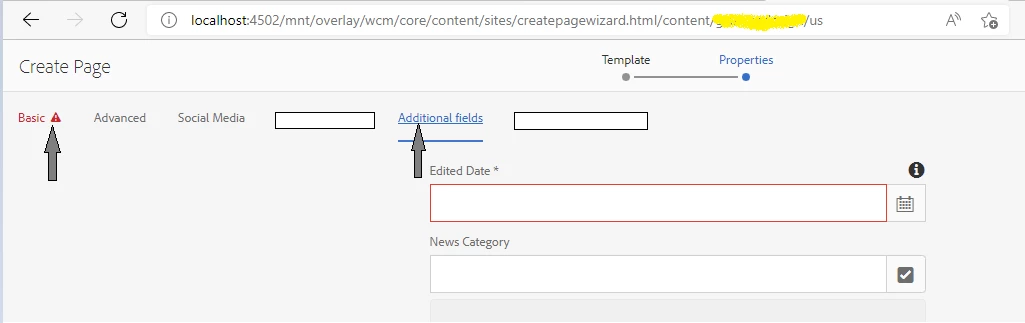
Anyone aware of how red color icon comes for default basic tab in case required Title field is empty.
My requirement is to implement same thing on additional fields in case edited date is blank.
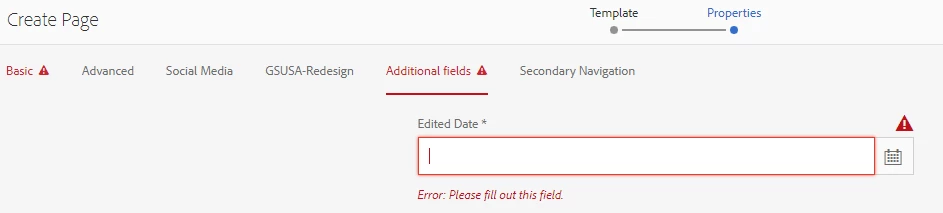
It's not working on first load while creating a page but if we try to give invalid value then error icon use to show
check 2nd screenshot:


Any idea how can we fix this even on first load?