Accordion Component
Hello Team,
We are trying to use Core components Accordion component in our project to speed up FAQ pages development.
AEM Version: 6.5.2
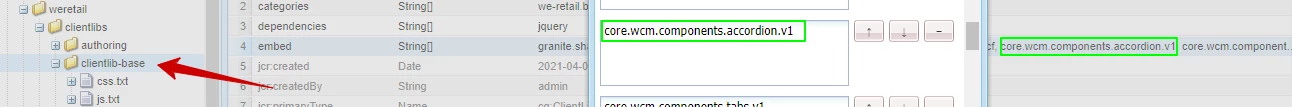
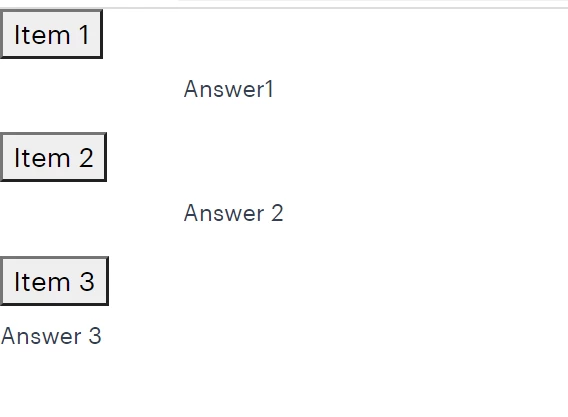
After configuring all panels and other steps defined, we see as below:

Issue:
It seems styles/JS does not apply by default. Items are not clickable as well.
Do we need to write custom JS/CSS to make it working or at least It should work as by default implementation and then according to Project req, we can further enhance styles etc.??
Regards,
AP